
この記事ではランディングページ(以下LPと省略)を作成する上で作成順序や重要なポイントを説明いきます。
あくまでも作り方の説明のため、LPの内容や効果を促進させるためのものではないということを予めご了承ください。
目次
1.LPの設定
LPは作成するときには「固定ページ」の「レイアウト設定」を変更してください。
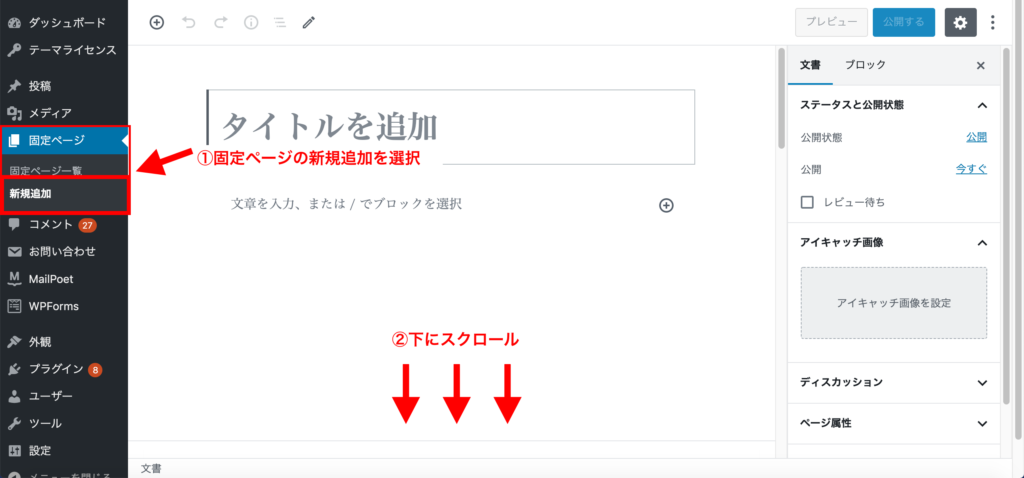
まずは「①固定ページの新規追加を選択」します。
新規追加ページが表示されたら、「②下にスクロール」をして一番下の方にある「レイアウト設定」を探します。


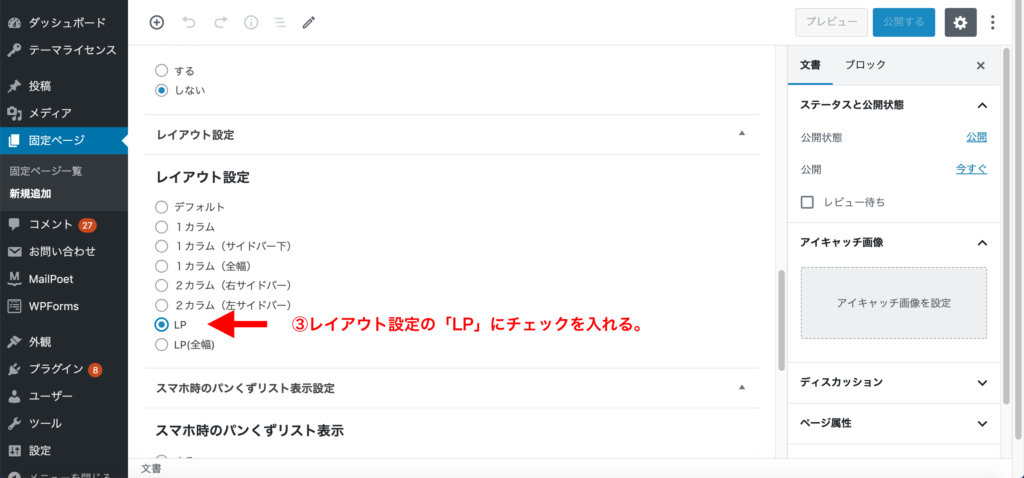
レイアウト設定を見つけたら、一番下にある「③LPにチェックを入れます」
LPにチェックを入れることで、ヘッダーやメニューなどがなくなり、ランディングページのように表示されます。
※ランディングページの設定には「LP」と「LP(全幅)」の選択ができます。
・「LP」で設定をすると、両サイドの幅が開きます。
・「LP(全幅)」で設定すると、画面幅いっぱいにページを使うことができます。

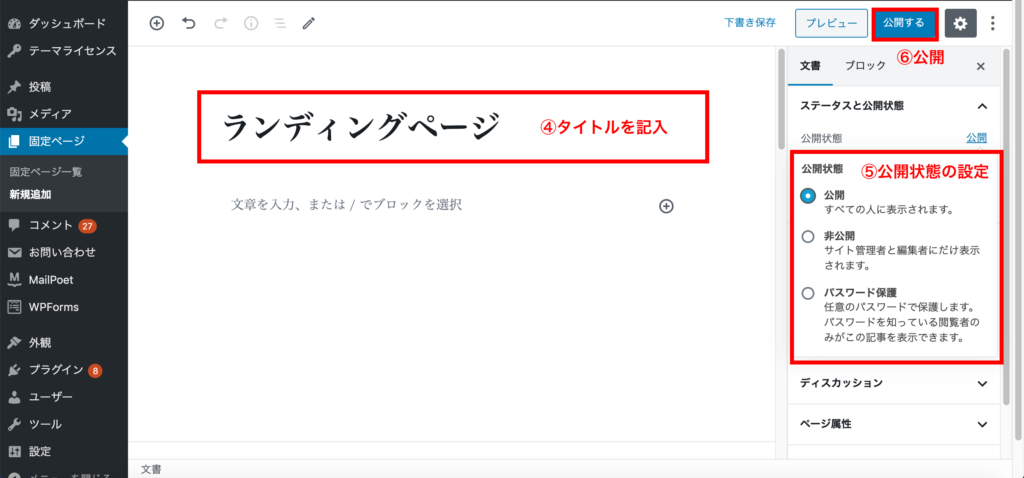
チェックを入れたら、上に戻り、「④タイトルを記入」します。タイトルを記入すると公開ができるようになるので、「⑤公開状態の設定」を選択して、公開状態を選択します。
※ページを作っている間は見られたくないと思うので、非公開にすることをオススメします。
非公開の場合は「⑥公開」の作業がなくなります。公開したい場合は「⑥公開」を押すとLPのページができます。
2.パーマリンクとタイトルの設定
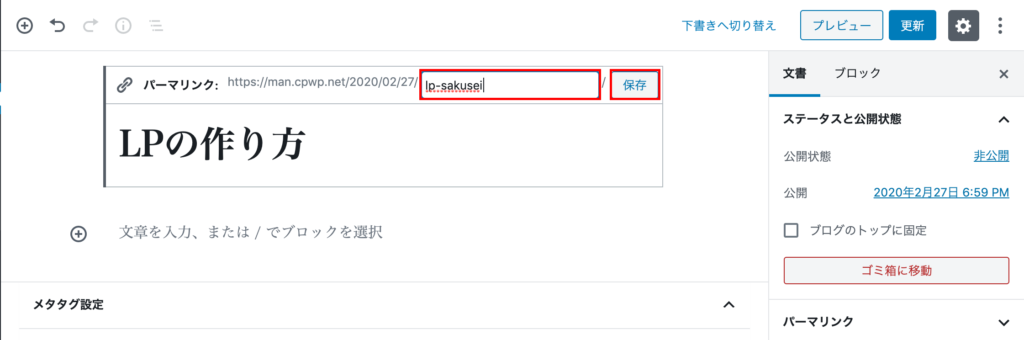
新規作成したページを公開したあとは、パーマリンク(URL)が自動で設定されます。早い段階でパーマリンクの設定を変更しておくと公開するときに忘れることがないので心がけましょう。
パーマリンク

パーマリンクとは、Webぺージごとに作成するURLのことです。「固定ページ」でもタイトルを設定すると、URLの語尾がタイトルの名前で出てしまいます。
なので、タイトルを設定したあとはパーマリンクの設定も変える必要があります。
詳しくはこちらのサイトを参照してください。
上記の記事の重要なポイントは2点
- アルファベットを使用する(日本語を使用しない)
- 長すぎない

この2点を意識して、パーマリンクを作成してください。
あとはWebページの内容を表す単語を数個つなげる程度でいいです。
設定したら、右側の「保存」を押して、「更新」をしましょう。
タイトル
「タイトル」は設定しても、LPのページ上には表示されません。ですが、システム側では設定されているので、検索エンジンには関係してきます。
更に、投稿で制作をすると「記事」として表示されたり、SNSなどでURLを共有するときにもタイトルは表示されるので、設定は必ず行いましょう。

3.アイキャッチ画像とOGPについて

通常アイキャッチ画像といえば、記事の一番上に画像が来るイメージですが、「MediaStar」のLP設定は通常とは異なります。
「MediaStar」でのLP設定ではメインビジュアルに柔軟性をもたせるため、ブロックエディターでメインビジュアルを設定できるようになっています。
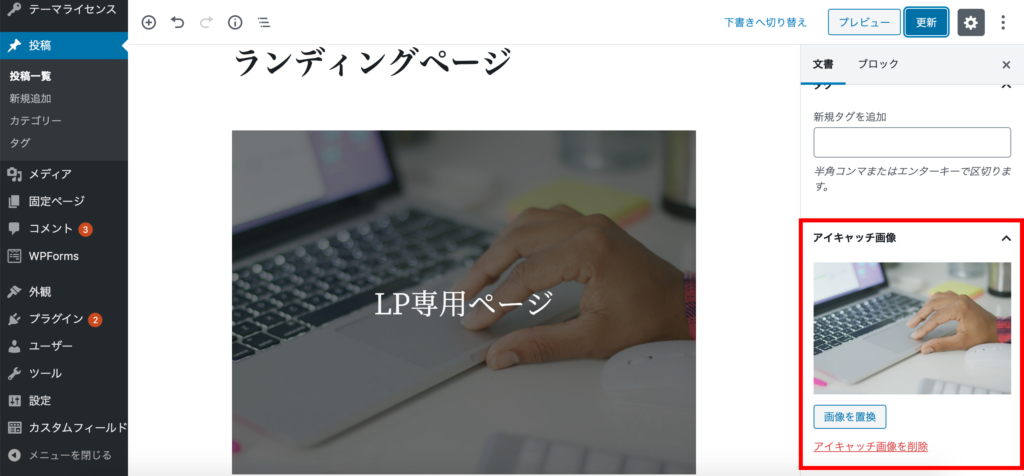
アイキャッチ画像はどのような使用方法かというと、
「アイキャッチ画像」に設定された画像はOGPとして、表示されるようになります。
OGPとは「Open Graph Protocol」の略で
いまさら聞けない!OGPとは?
FacebookやTwitterなどのSNSでwebページやブログの記事がシェアされた時、またLINEなどのメッセージ機能でページのURLを送信した時に、そのページのタイトル、URL、概要、画像を表示させる仕組みのことです。
なのでアイキャッチ画像は「SNSを共有した際に表示される画像」や「Webサイトのアーカイブページのアイキャッチ」として表示をされるようになります。
※LPのメインビジュアルの設定ではないので気をつけてください。
4.LP最上部のメインビジュアルの設定
LP最上部のメインビジュアルの設定の仕方は、「画像」か「カバー」というブロックを使って作成します。
「画像」で設定する場合は予め、差し込む画像を編集した状態で埋め込みをしなくてはいけません。
決まったものがあれば、それを挿入するだけで、メインビジュアルが完成します。
画像の使用方法はこちらを参考にしてください。
「カバー」で設定する場合は、画像を挿入してからでも編集をすることが可能です。画像の上からブロックエディターで編集ができるので、柔軟にビジュアルを変更することができます。
ですが、画像編集ソフトのような細かな編集はできないので、簡単な編集に限ります。
カバーの使用方法はこちらを参考にしてください。
「カバー」で主にできることは、
- 見出し・テキストの挿入及び、色や大きさの変更
- 画像の挿入及び、スタイルや大きさの変更
- オーバーレイの色の変更
などです。
基本的にブロックエディターでできる編集は、「カバー」の上から更に加えられますが、ブロックエディターの編集範囲外の「画像」や「テキスト」を斜めにして挿入することはできません。より高度な編集を求める方は、画像編集ソフトで画像を完成させてから、挿入してください。
5.本文の作り方
本文では主に「見出し」「段落」「メディアと文章」の3つのブロックを使用します。
5−1.見出し
「見出し」は各項目に分けてつけると、とても見やすいページになります。
大きさや色なども変更できるので、LPでは頻繁に使うブロックです。
見出しの使用方法はこちらを参考にしてください。
5−2.段落
「段落」は本文を作成する上で欠かせないブロックです。
文章を太字や、色を変更、文字サイズの大きさ変更など柔軟に使用することができます。
段落の使用方法はこちらを参考にしてください。
5−3.メディアと文章
「メディアと文章」は左に写真、右に文章を置くことができます。もちろん逆も可能です。
LPではよく使用されているレイアウト要素なので、使用頻度も高くなると思います。
メディアと文章の使用方法はこちらを参考にしてください。
6.レイアウトの作り方
レイアウトでは主にLPを綺麗に見せるための要素として「スペーサー」「カラム」「グループ」の3つのブロックを使用します。
6−1.スペーサー
「スペーサー」は余白を挿入できるブロックです。
Webサイトでは文字がいっぱい詰まっていると情報量が多く、ユーザーが見にくくなってしまうので、スペーサーを使い程よい余白を入れることが重要になります。
スペーサーの使用方法はこちらを参考にしてください。
6−2.カラム
「カラム」はWebサイトの縦列でコンテンツを配置できるブロックです。
LPのようにユーザーへわかりやすく伝えたい場合には、配置なども柔軟に変更できるカラムは使用用途も多くなると思います。
カラムの使用方法はこちらを参考にしてください。
6−3.グループ
「グループ」はLPにおいては使用頻度が高いブロックだと思います。
見出しから段落までをグループ化することにより、グループ化した背景色を一括で変更することができます。
LPでは背景色を変更することもあるので「グループ」を活用して、背景色を変更してください。
グループの使用方法はこちらを参考にしてください。
7.その他使えそうなブロック
他に使用頻度の高いブロックとして「画像・ギャラリー」「リスト」「ボタン」の3つのブロックを紹介します。
7−1.画像・ギャラリー
「画像」「ギャラリー」は画像を挿入できるブロックです。
メインビジュアルに使われているカバーも同様に使用できますが、「画像」や「ギャラリー」のほうが使用頻度は高いと思います。
「ギャラリー」は画像を複数並べることができ、タイトルなども設定できるブロックです。うまく使用すれば、凝ったデザインのLPもできると思います。
画像・ギャラリーの使用方法はこちらを参考にしてください。
7−2.リスト
リストは箇条書きで記入するときに使用するブロックです。
「・」「数字」などで箇条書きをわかりやすく見せることができます。
リストの使用方法はこちらを参考にしてください。
7−3.ボタン
「ボタン」はURLなどを貼り付けて、別ページに飛ばすことができます。
お問い合わせやお申込みボタンとしての使用頻度が高いブロックになると思います。
ボタンの使用方法はこちらを参考にしてください。


















