ボタンを挿入することができるブロックです。
Web集客する際にお問い合わせフォームや記事内に送信ボタンなどをつけたいときにはとても便利なブロックです。
色や形を柔軟に設定でき、URLも簡単に設定できます。
ボタンの使用方法
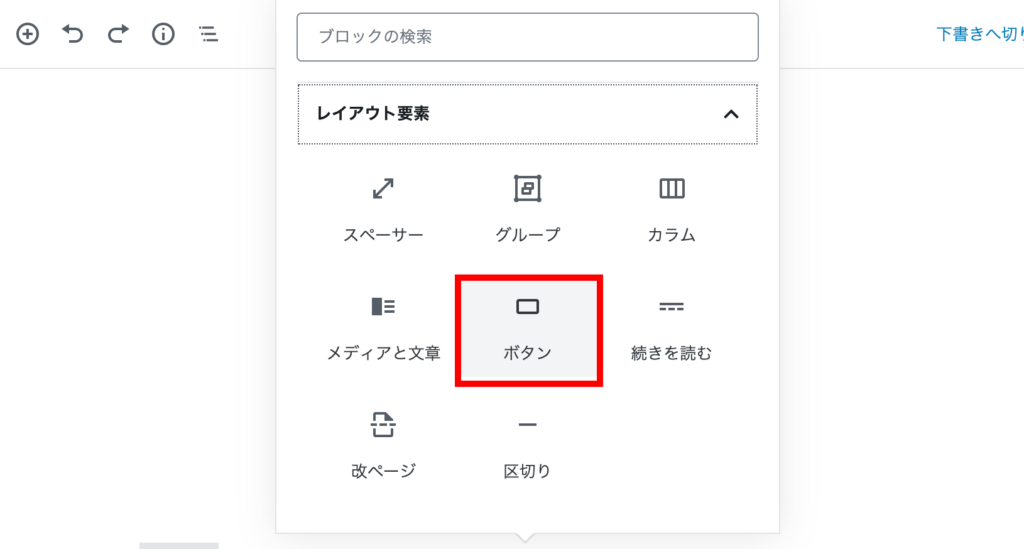
ボタンの挿入
まずレイアウト要素の中から「ボタン」を選択します。

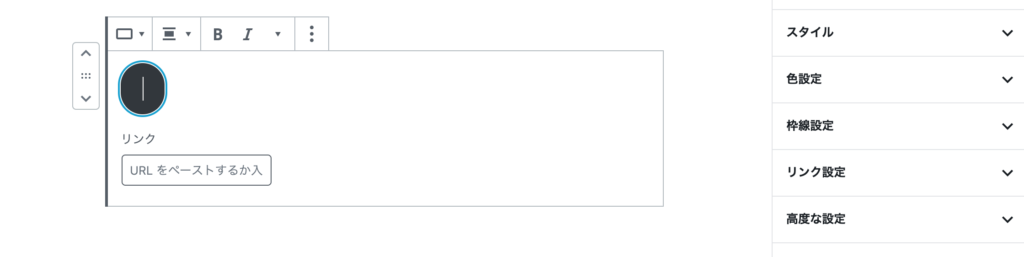
挿入後デフォルトで下のようなブロックが表示されます。

黒い部分がボタンの部分になり、テキストを入力することができます。
リンクにはボタンを押した時のリンク先のURLを貼り付けます。
ボタンの使い方

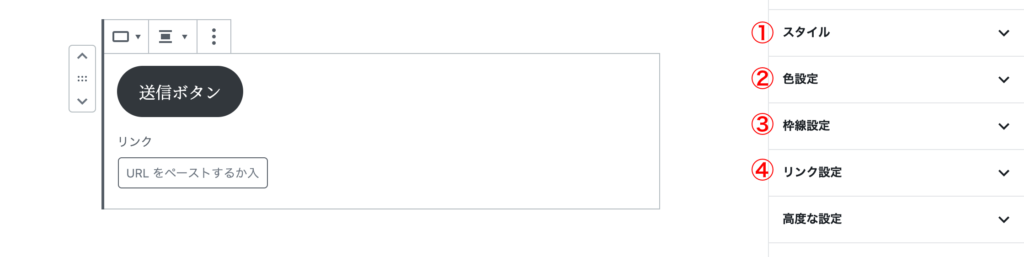
ボタンは4つの項目があります。
- スタイル
- 色設定
- 枠線設定
- リンク設定
「高度な設定」はCSSというコードの記入が必要となるので、ここでは省きます。
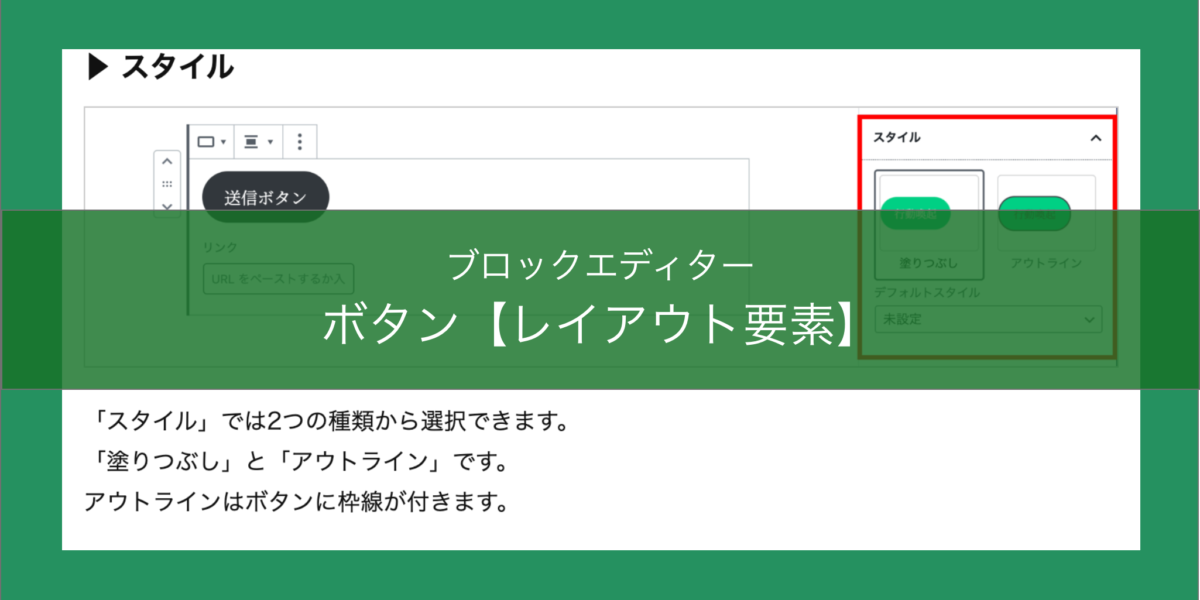
スタイル

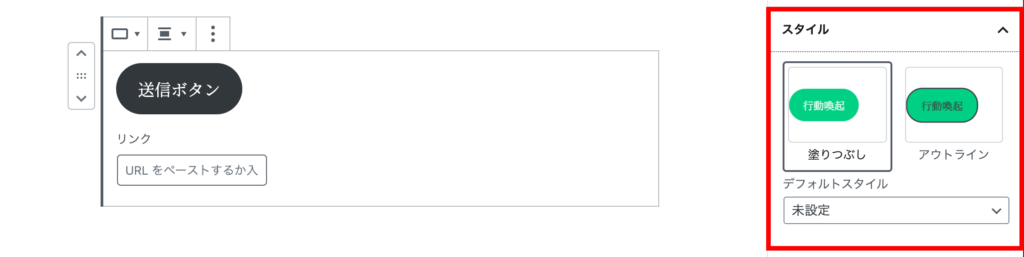
「スタイル」では2つの種類から選択できます。
「塗りつぶし」と「アウトライン」です。
アウトラインはボタンに枠線が付きます。
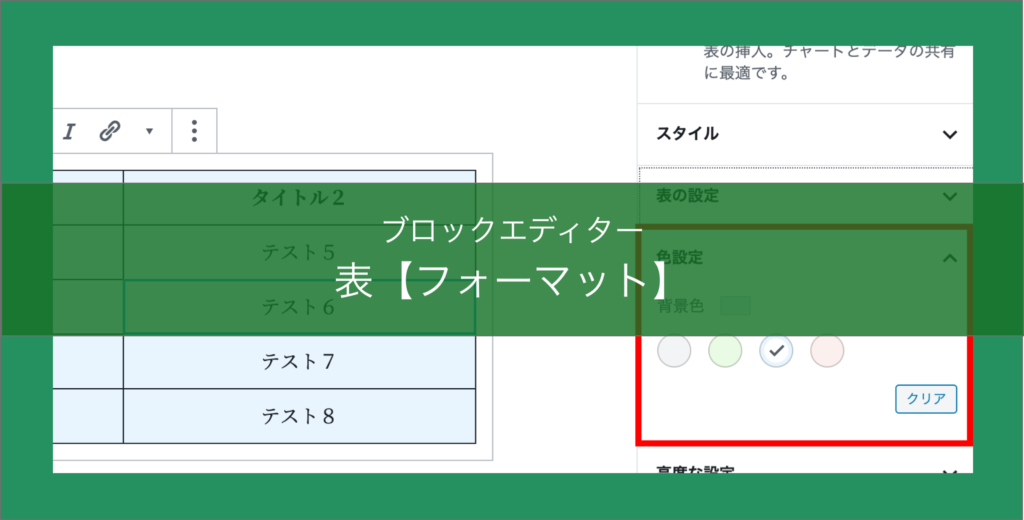
色設定

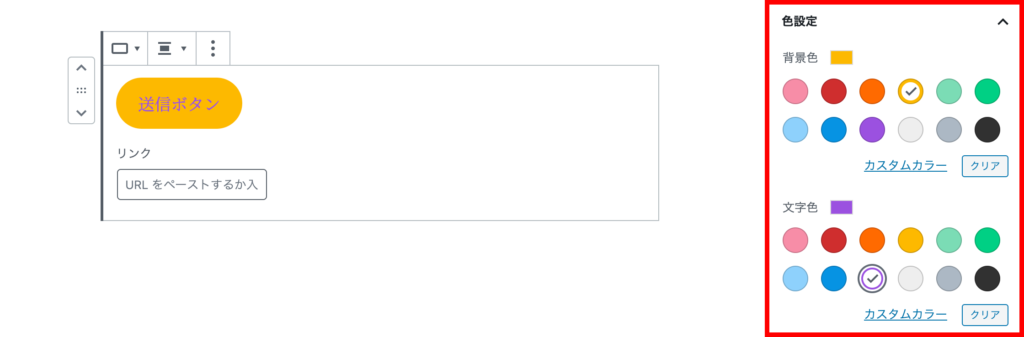
「色設定」ではボタンの色と文字色を変更することができます。
リセットしてもう一度決めたいときには、「クリア」を押せば最初からに戻ります。
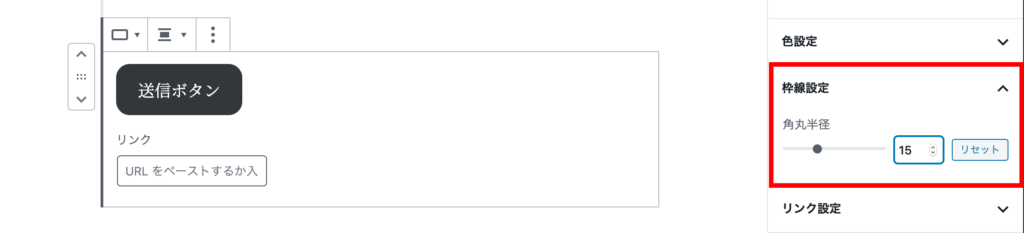
枠線設定

枠線設定では、ボタンの角の部分の丸みを設定できます。数字が低いほうが角張り、数字が高いほうが丸くなります。
最大で50まで設定ができます。
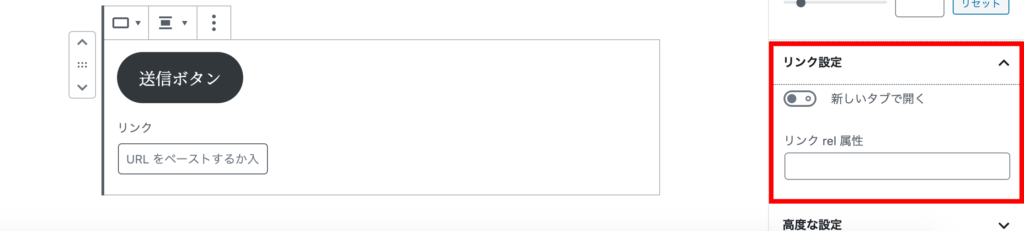
リンク設定

リンク設定では、ボタンを押したときに「新しいタブで開く」か設定ができます。
新しいタブで開くと、そのときに開いていたページも残るので、ユーザーはページを戻らなくて済みます。
個人や法人でセミナーや交流会などをされている方は、使用される頻度も高いと思いますので、ぜひご活用ください。