この記事ではWordPressの「画像」を使ったブロックの基本的な使い方について説明していきます。
近年のWebサイトはデザインを重視しているサイトも多く、画像一つで印象が大きく変わってしまいます。
まずはこちらをご覧ください
画像の使用方法
画像の挿入
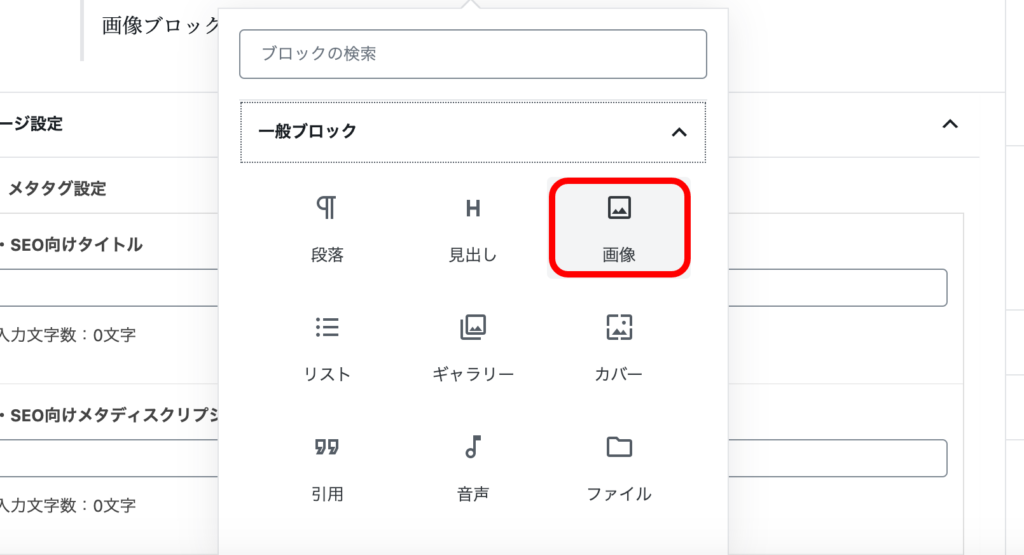
まずは一般ブロックから「画像」を選択します。

画像では入れたいところに画像ブロックを挿入することができます。
挿入した画像ブロックは、下の画像のようにドラッグをして大きさ変更をすることも可能です。

画像の使い方

画像ブロックでは7つの項目があります。
- ブロックまたはスタイルの変更=ブロックの変更ができます。
- 配置を変更=画像の配置を変更できます。
- 画像を編集=画像の差し替えやトリミングなどの機能があります。
- リンクの挿入=画像にリンクを挿入することができます。
- 詳細設定=グループ化やブロック削除などができます。
- スタイル=画像表示の仕方を変更できます。
- 画像設定=大きさの幅を細く設定することができます。
この記事では「3.画像の編集」「6.スタイル」「7.画像の設定」について詳しく説明していきます。
画像の編集

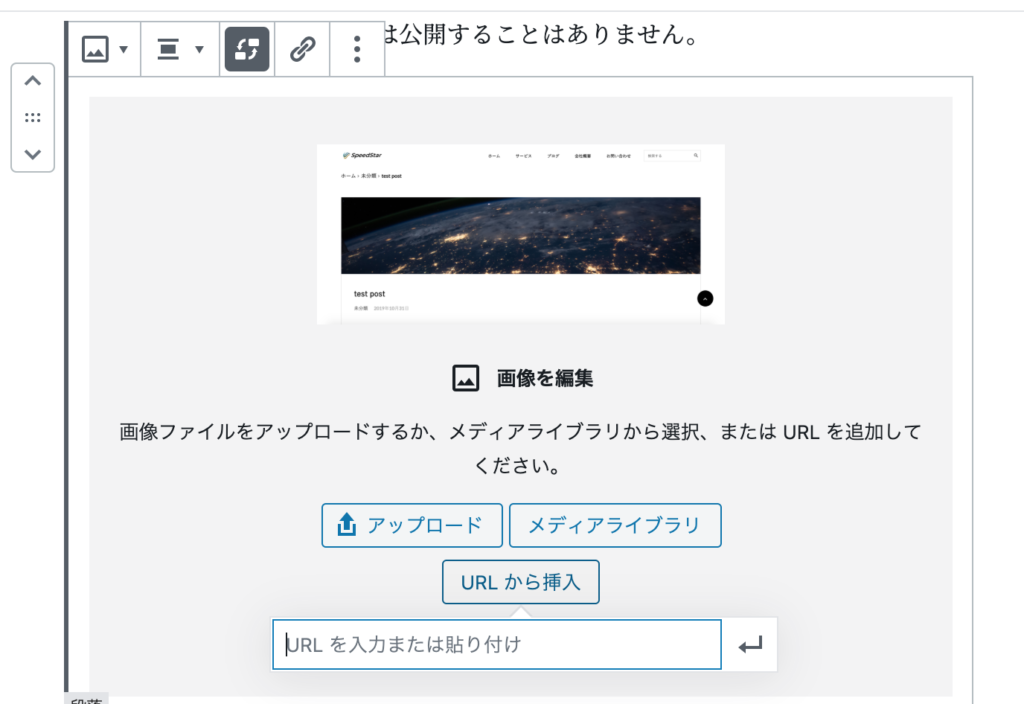
画像の編集は、挿入した画像を改めて差し替えたり、画像を切り取ったりすることができます。3つの項目は以下の通りです。
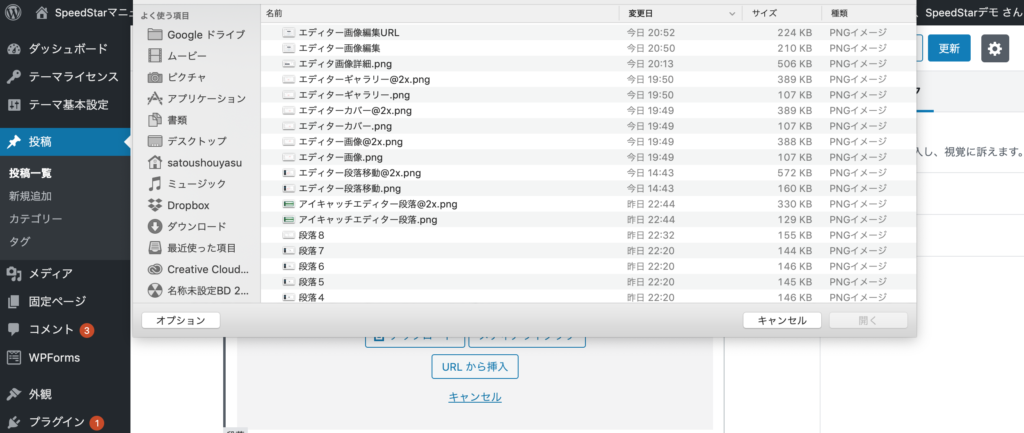
アップロード

アップロードは自身のパソコンのファイルから画像をアップロードして、挿入します。
予め制作済みの画像を使用したり、Webサイトから自身のパソコンに画像をダウンロードしてから、アップロードをします。
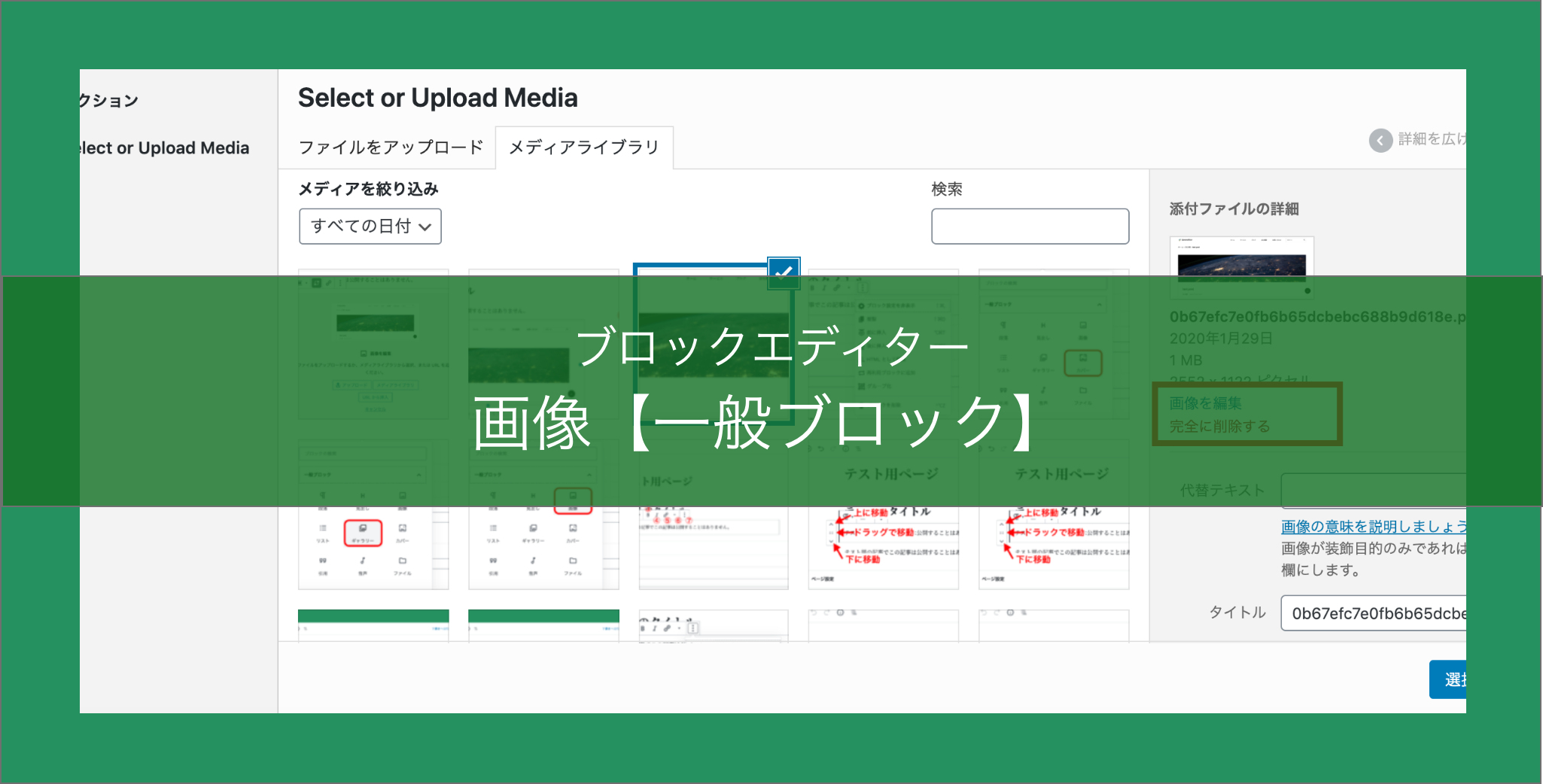
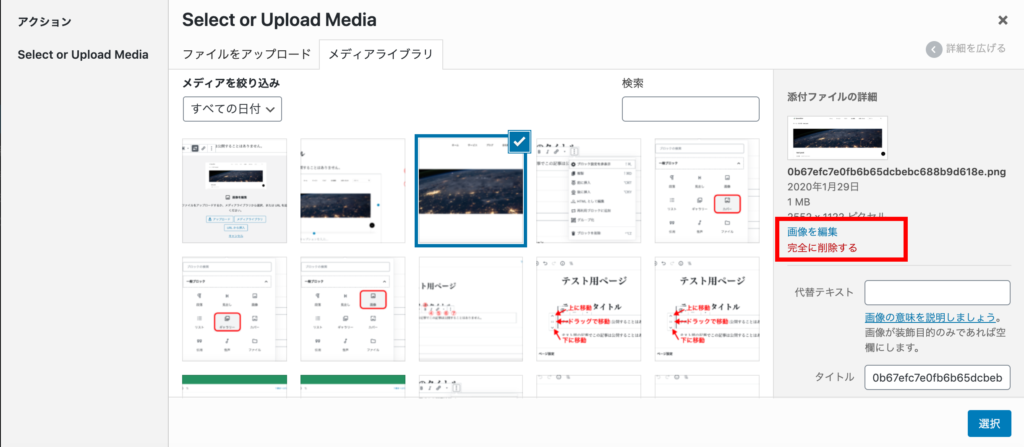
メディアライブラリ

アップロードした画像は、ライブラリとして見ることができます。アップロード済みの画像であれば常にライブラリから変更することができ、右側の「画像の編集」と「完全に削除する」で編集・削除することができます。

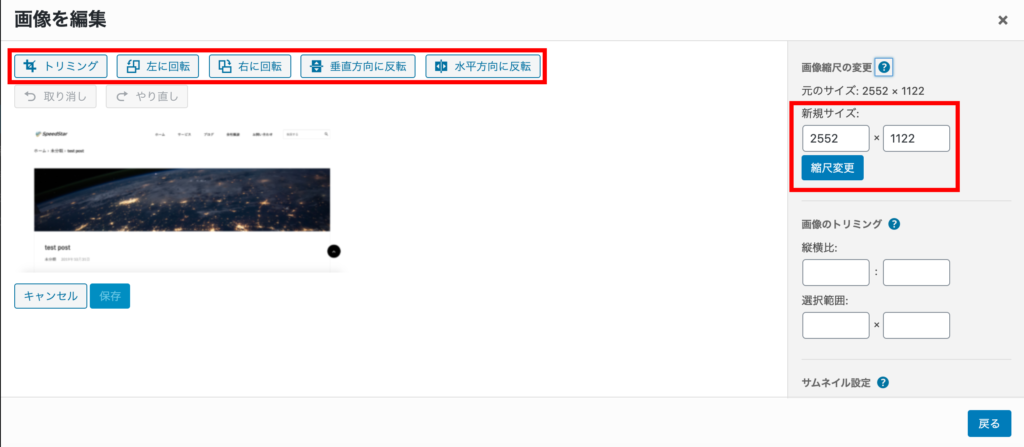
画像の編集では「画像サイズ」「トリミング」「左に回転」「右に回転」「垂直方向に反転」「水平方向に反転」という項目があるので、アップロードしたときに自分のイメージと違う場合は試してみてください。
URLから挿入

URLは画像にURLを挿入でき、画像をクリックすると、挿入したURLのページに飛ばすことができます。
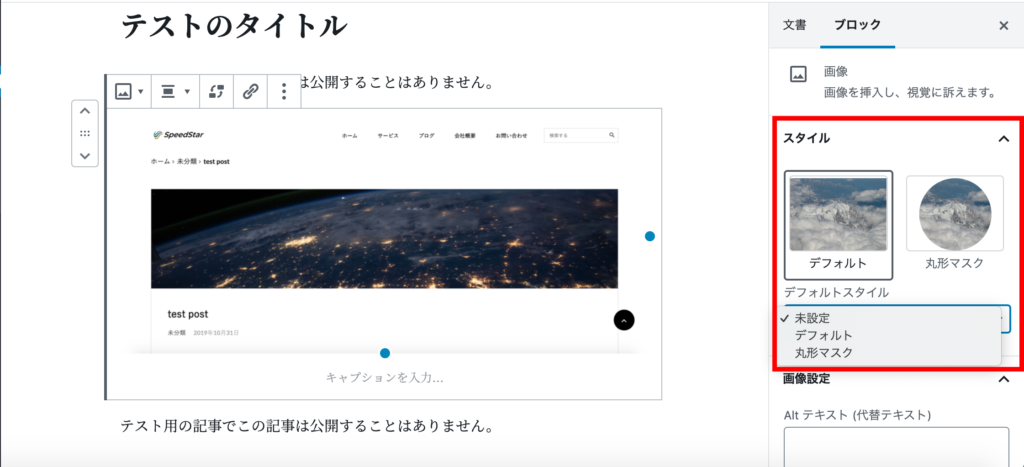
スタイル

スタイルは画像のデザインを変更することができます。
未設定のままにしておくと、挿入した画像がそのまま表示されます。
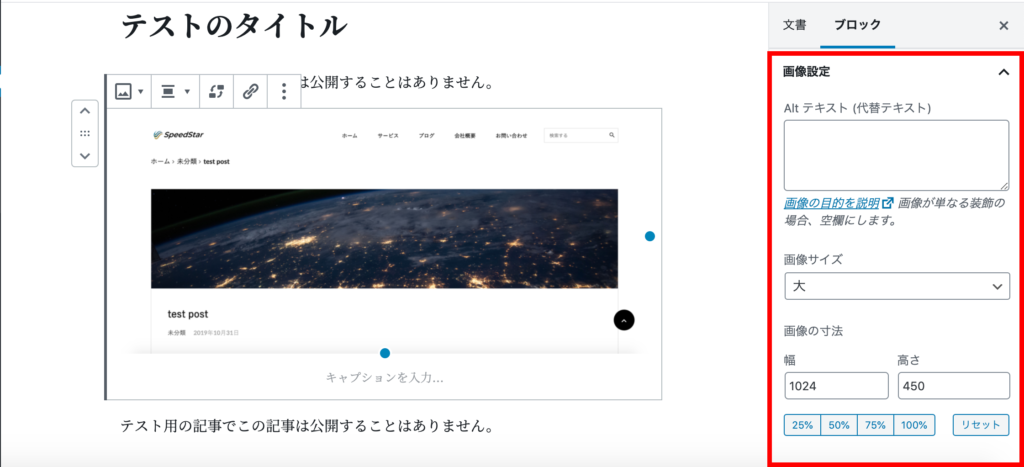
画像の設定

画像サイズは画像の大きさを細かく指定できます。
「メディアライブラリ」の編集でも大きさは変えられますが、サイドバーにあるこの「画像設定」のほうが比較的簡単に変更できます。
画像サイズの項目は
「サムネイル」「中」「大」「フルサイズ」と大きさを変更することができます。
更に細かく変更したい場合は「画像の寸法」で幅と高さを調整を行います。
具体的な数字がわかならければ、大体の目安で%を決めることもできます。