「メディアと文章」はWebサイトでよく見る、左に画像、右にテキストというように横に並んでいるコンテンツを簡単に作れるブロックです。
カラムで編集することも可能ですが、カラムの場合、画像とテキストのバランスが悪くなってしまうので、できれば、「メディアと文章」で編集できるようにすると、Webサイトが一層綺麗に見えます。
メディアと文章の使用方法
メディアと文章の挿入
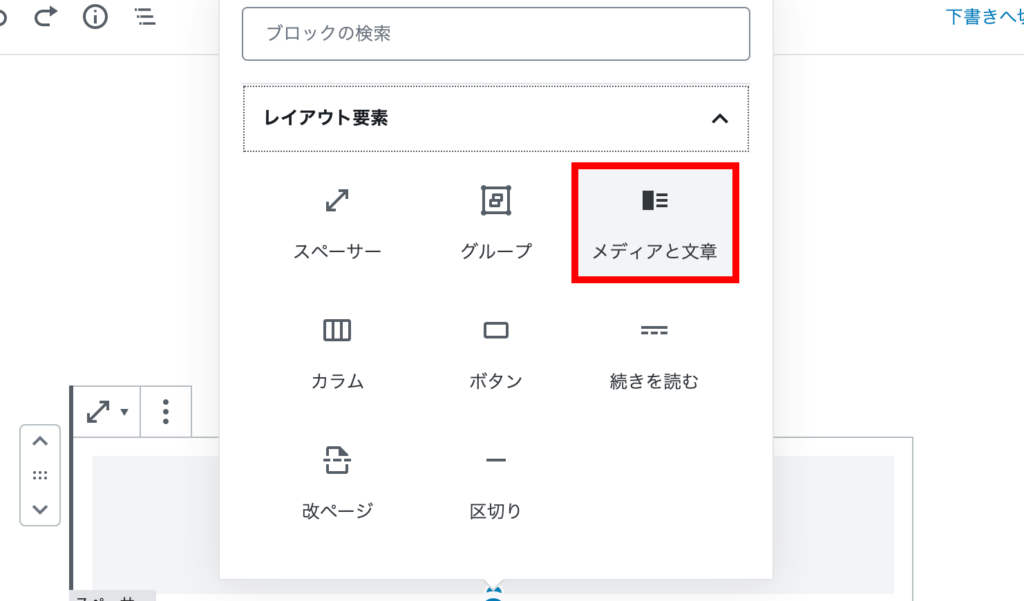
まずレイアウト要素の中から「メディアと文章」を選択します。

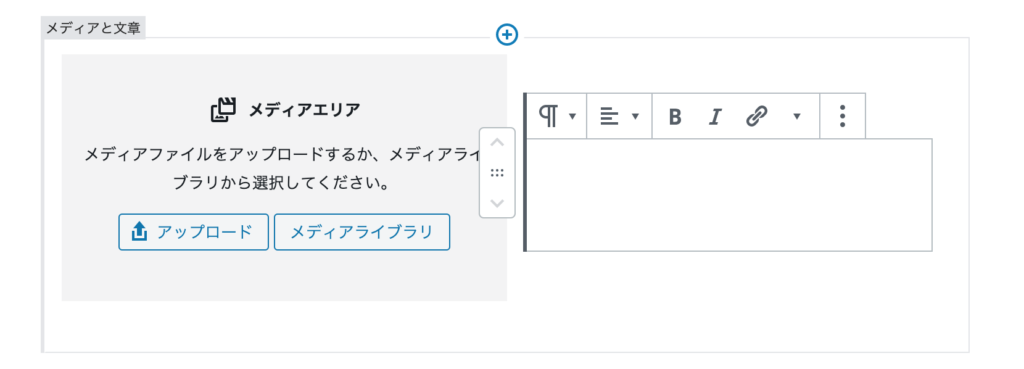
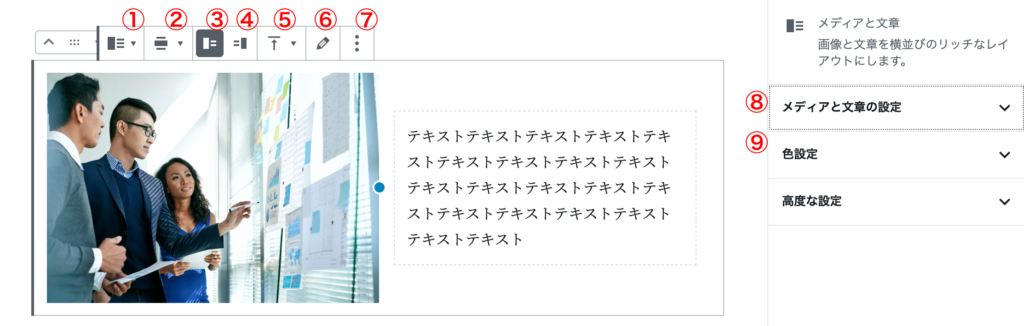
挿入後は下の画像のようなブロックが出てきます。

左には画像を、右にはテキストを入れることができます。
メディアと文章の使い方
メディアと文章は「メディアエリア」と「テキストエリア」で編集できる項目が分かれています。
メディアエリア

「メディアエリア」は9個の項目で分かれています。
- ブロックまたはスタイルの変更
- 配置を変更
- メディアを左に表示
- メディアを右に表示
- 垂直配置を変更
- メディアを編集
- 詳細設定
- メディアと文章の設定
- 色設定
メディアエリアでは「8.メディアと文章の設定」と「9.色設定」を説明します。
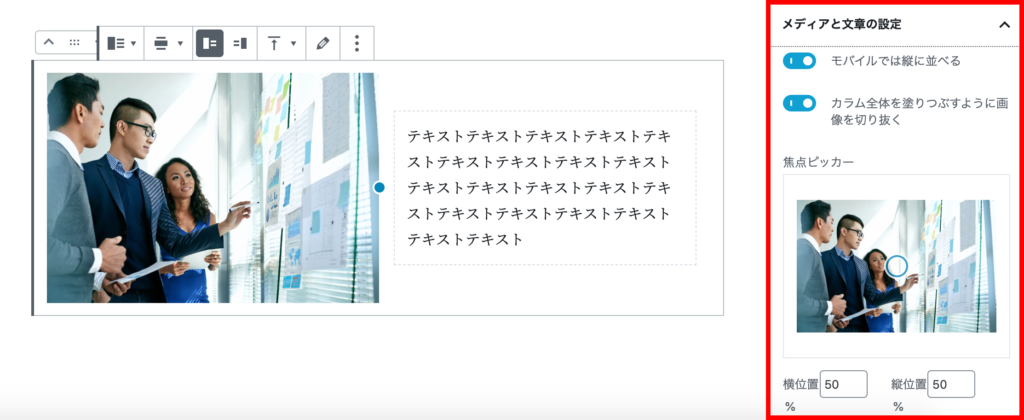
メディアと文章の設定

「メディアと文章の設定」で重要なポイントは「モバイルでは縦に並べる」という項目です。
これを許可した場合、スマホで見たときに、画像とテキストが縦で表示されます。許可しなかった場合は横に表示されます。
「カラム全体を塗りつぶすように画像を切り抜く」では「焦点ピッカー」で真ん中の青い丸を動かせるので、中心部分を好きな場所に選べます。
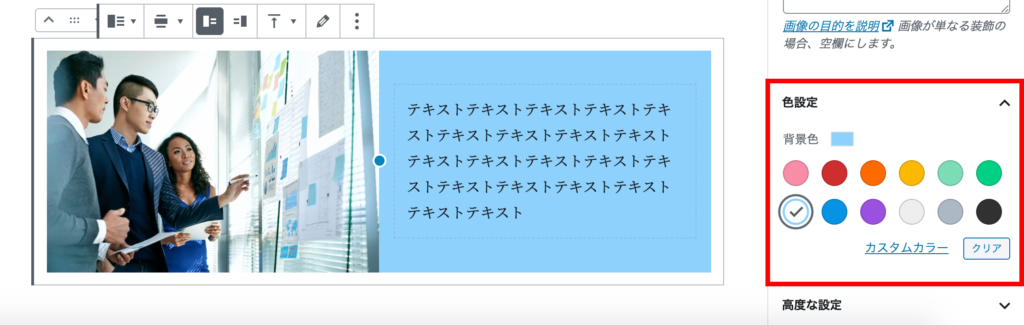
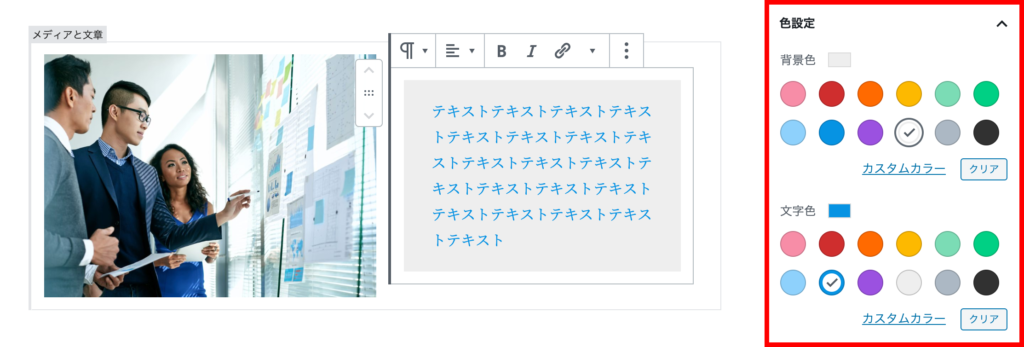
色設定

「色設定」ではメディアと文章全体の背景色を変更することができます。
テキストエリア

テキストエリアは、通常の段落ブロックと一緒の使い方なので、そこまで難しくありません。
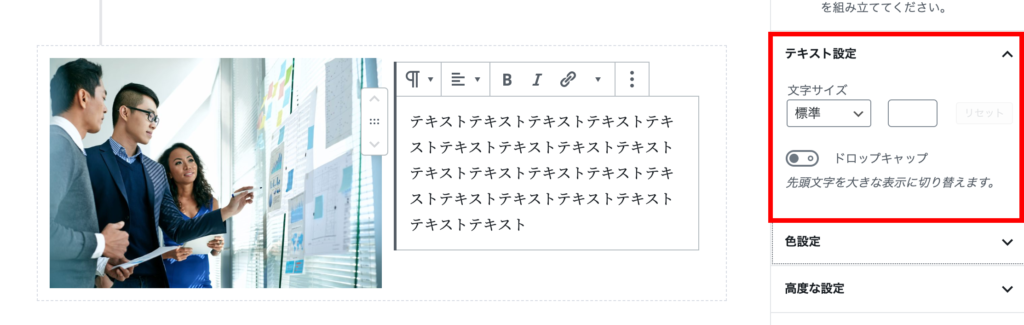
テキスト設定

「テキスト設定」では文字のサイズを変更することができます。
文字サイズ設定の右側にある四角い空欄は文字を自分の好きな大きさに細かく設定できます。
「ドロップキャップ」は文字の先頭をすることができます。
色設定

テキストエリアの色設定はテキストの背景と、文字色を変更できます。
メディアと文章は多くのWebサイトで使用されているブロックなので、ぜひ活用してみてください。