
お問い合わせフォームを作成する際には別途プラグインをインストールする必要があります。
「お問い合わせ」プラグインとしてよく使われているのが、「Contact Form 7」というプラグインですが、「Contact Form 7」はHTMLなどができなければ、初心者にはハードルの高いプラグインなので、「Contact Form by WPForms」(以後「WPForms」と記述)をおすすめします。
1.「WPForms」の特徴

「WPForms」はHTMLを必要とせず、ドラック&ドロップで操作することができるプラグインです。全世界で300万件以上インストールされていて、日本語対応もされています。
セミナーやイベント交流会などお問い合わせが多く、随時変更しなくては行けないユーザーにはとても使いやすいプラグインです。
「WPForms」は無料プランと有料プランがあります。
有料プランでは無料プランの機能に追加して下記の機能が利用できます。
- 支払いの機能(Paypal、Stripe)
- 入力欄の追加(ファイルアップロード、HTML、Captchaなど)
- プラグインの連携(MailChimp、Campaign Monitorなど)
ですが、通常のお問い合わせフォームとして使用する分には無料プランで十分に足りるので、上記機能が必要であれば検討して見てください。
2.インストールの仕方

まずはインストールです。
WordPress管理画面の左メニューから『プラグイン』の「新規追加」項目をクリックします。
右側に検索欄があるのでそこに「Contact Form by WPForms」と入力すると下記のようなプラグインが出てくるので、「今すぐインストール」を押したあと「有効化」にします。

3.使い方の説明

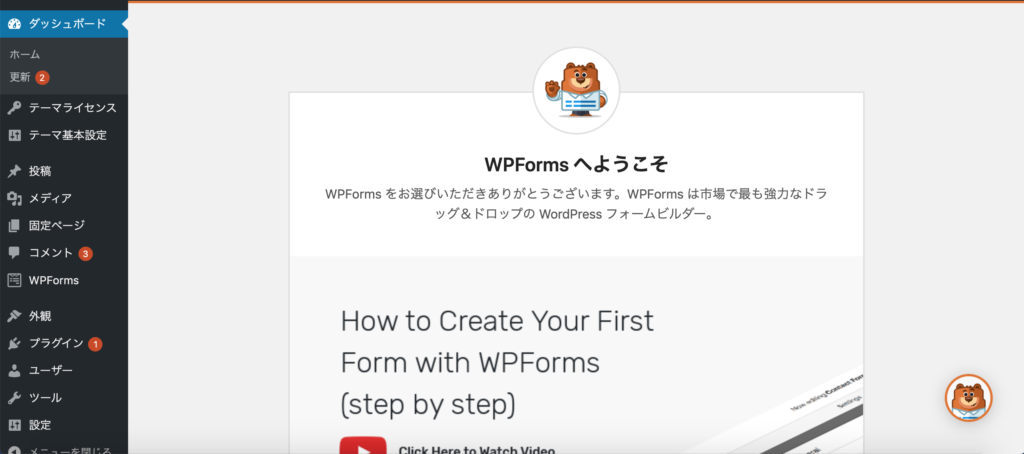
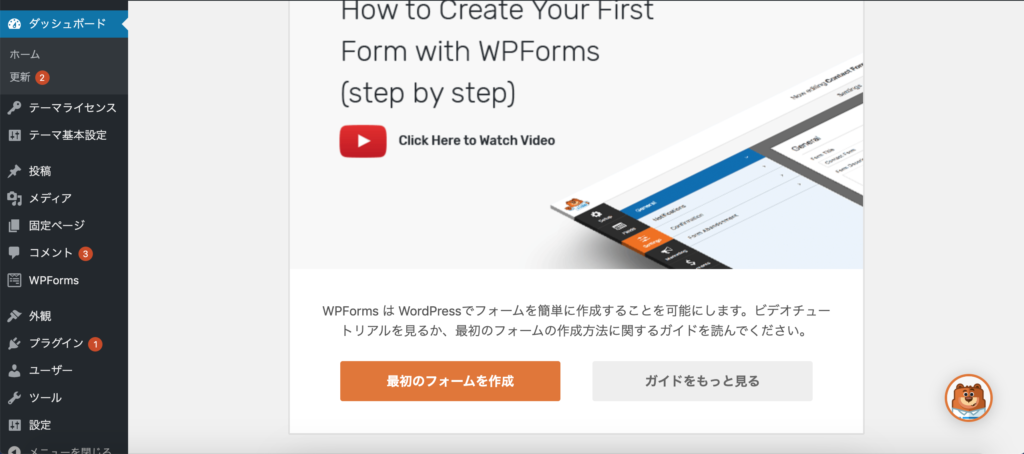
有効化にするとな画面になるので、下の方に「最初のフォームを作成」というオレンジ色のボタンを押します。

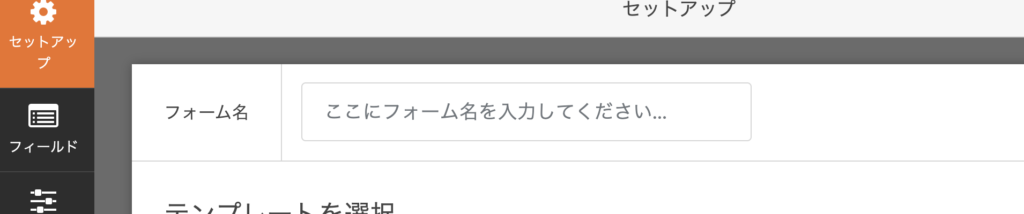
そうすると上記画像のようなセットアップ画面に切り替わるので、ここからお問い合わせフォームを作っていきます。

ここでやるのは大きく分けて4つです。
- フォーム名の入力
- 好きなフォームのテンプレートを選択
- テンプレートの編集
- 詳細設定
1.フォーム名の入力

こちらで設定するフォーム名はWebサイト上に表示されることはありません。
管理画面を見るときに、自分がわかりやすいようなフォーム名を設定すれば大丈夫です。
フォーム名の選択をしなかったときは、既存のテンプレートの名前がフォーム名になります。
わかりづらくなるので、予め設定しましょう。
2.好きなフォームのテンプレートを選択

無料プランの場合は以下の4つのテンプレートが選択できます。
空のフォーム
空白の状態から、自分の好きな項目をいれることができます。
簡単なお問い合わせフォーム
予め簡単なお問い合わせがテンプレートとして設定されています。
※フォームの項目は追加・削除することもできます。
ニュースレター登録フォーム
購読者追加のためニュースレターに必要最低限の項目が設定されています。
※フォームの項目は追加・削除することもできます。
提案フォーム
提案に必要なチェック項目などが予め設定されています。
※フォームの項目は追加・削除することもできます。
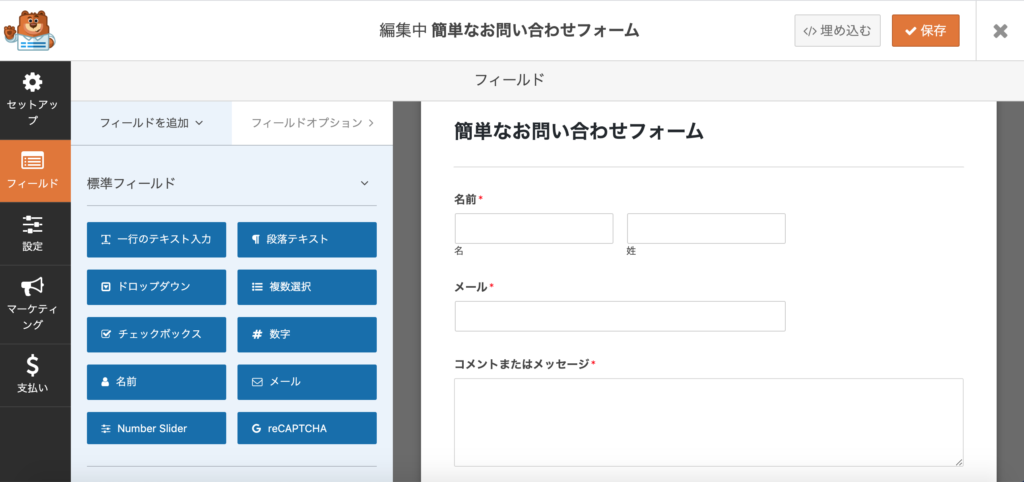
3.テンプレートの編集

テンプレートの編集は「クリック」と「文字の入力」で設定が可能です。
左の青いメニューから好きな項目を選び、選択すると、右側のプレビューの一番下に選択した項目が出ます。
選択後、左メニューはフィールドオプションと言う、各項目の詳細設定をすることができるようになります。

追加した項目の位置を変更したい場合は、クリックした状態で希望の位置に移動(ドラッグ&ドロップ)すれば、位置が変わります。
フォームの項目が設定完了したら、右上の「保存」を押してください。
4.詳細設定

フォームの設定が完了したら、次は詳細設定です。
一番左に黒背景のメニューがあります。その項目の「設定」を押すと詳細設定に移動します。
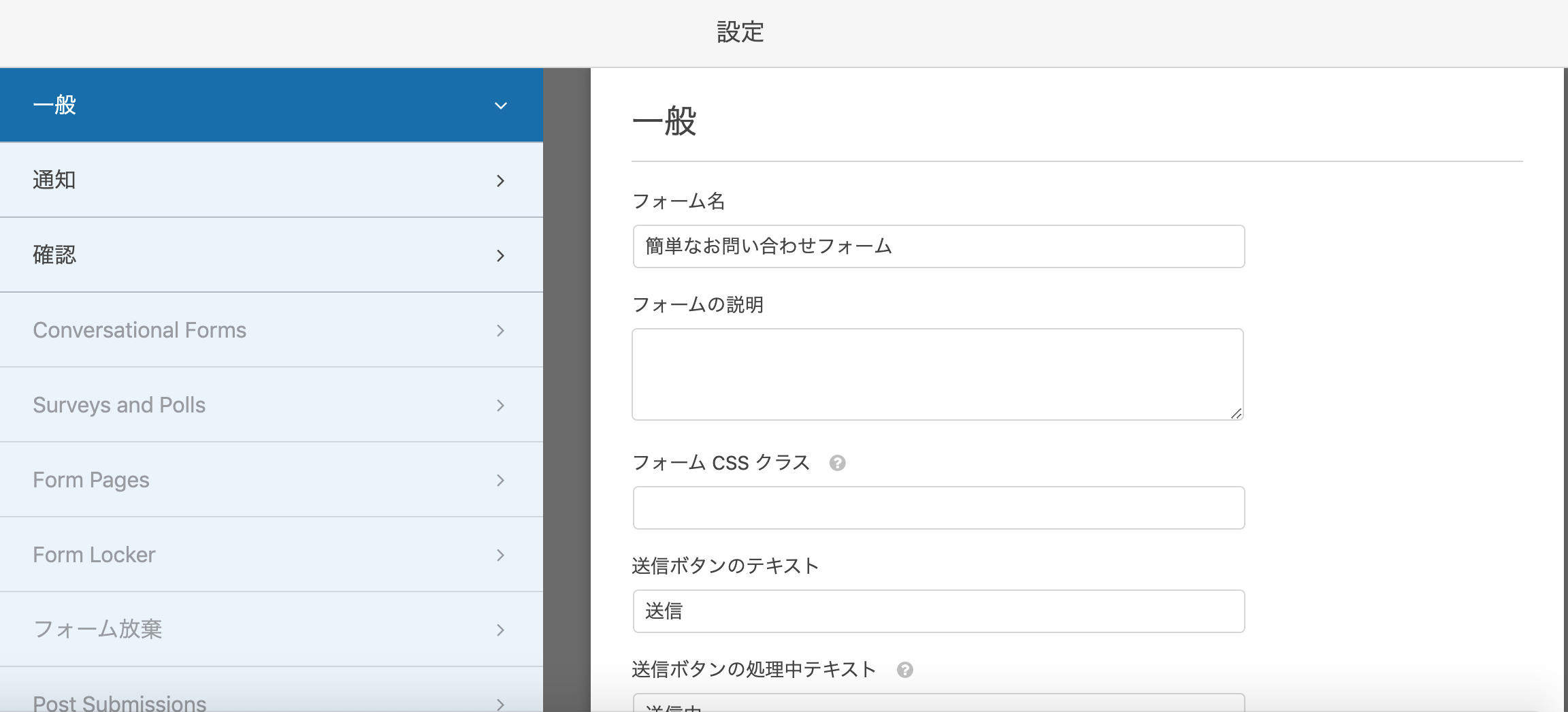
無料プランでは「一般」「通知」「確認」の3つの項目が使用できます。
「一般」では、主にフォーム名の変更と、「送信ボタン」に表示される文言を編集できます。
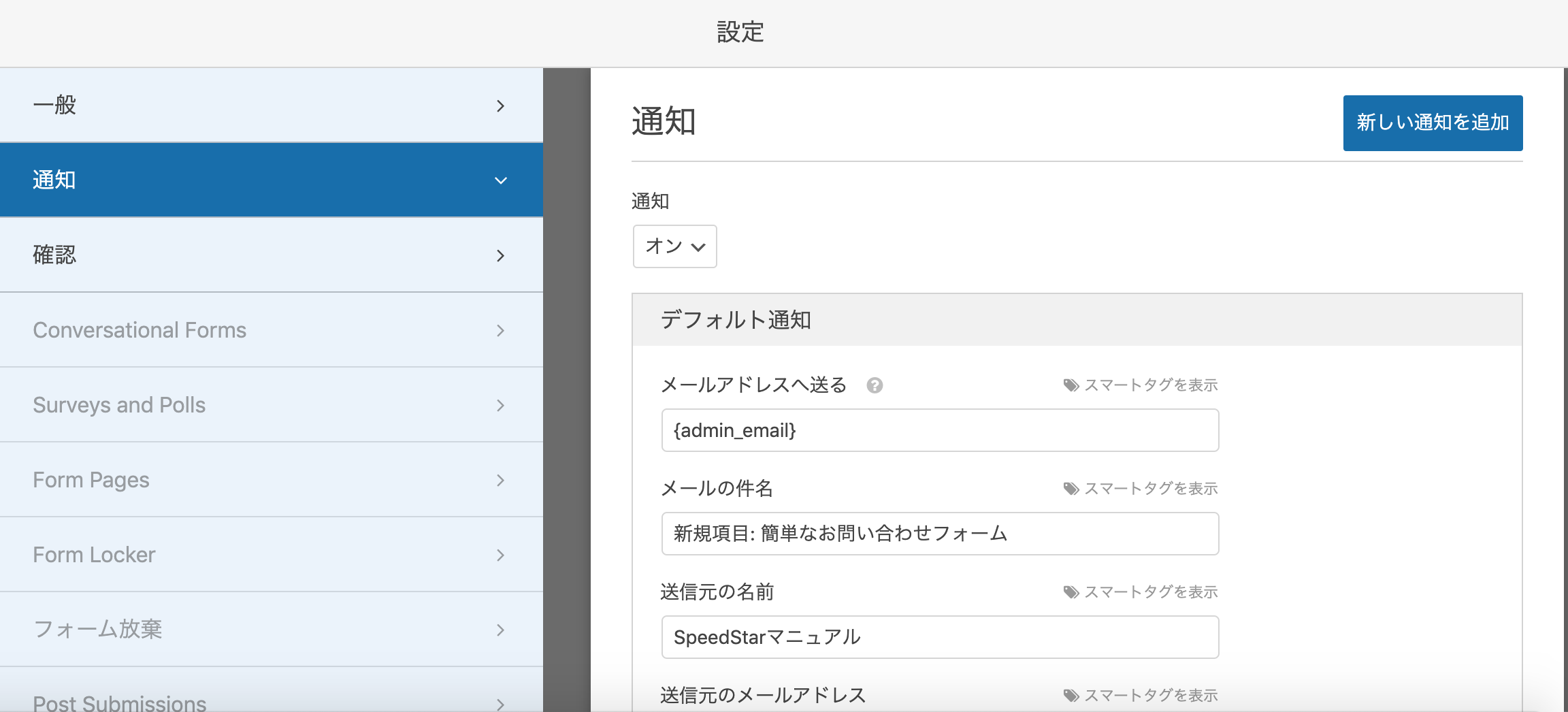
「通知」では、管理者宛に送付される通知メールの送信先や各種内容のカスタマイズをすることができます。
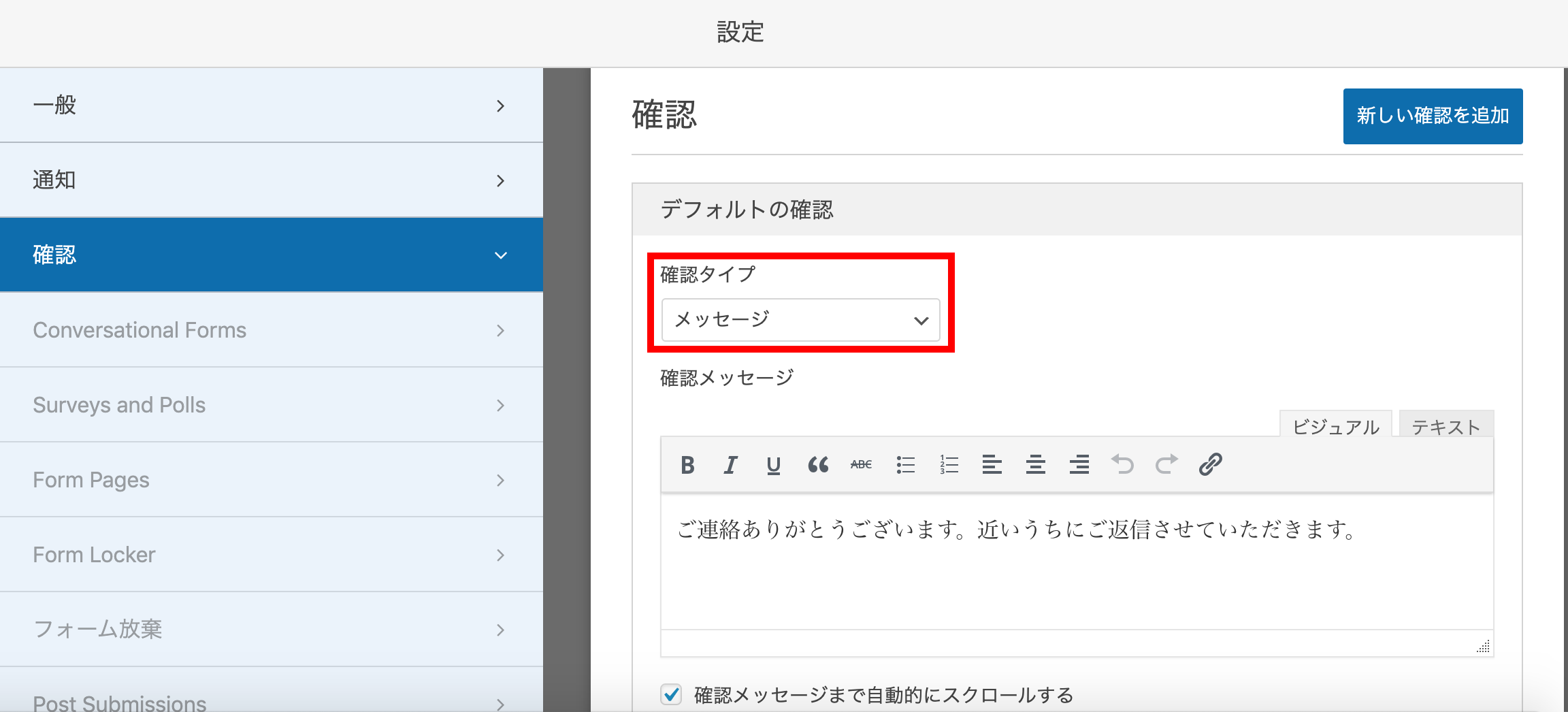
「確認」では、ユーザーがお問い合わせを送信したときに表示する内容を設定できます。
確認タイプには、「メッセージ」、「ページを表示」、「URLに移動」という項目があります。
「メッセージ」は送信後の画面に入力した文字が出てきます。
「ページを表示」は予め作ったページを表示させることができます。
「URLに移動」は指定したURLにページを移動させることができます。
※通常親切なのは、送信完了ページを作成し、「ページを表示」を選択して、予め作った送信完了ページを選択すれば、Webサイトの訪問者がわかりやすいと思います。
※設定が完了したら、「保存」を押して右にある「✕」を押します。
4.お問い合わせフォームをWebサイトに表示させる
Webサイト上に作成したフォームを表示する方法は2つあります。どちらでも表示のされ方は一緒なので、やりやすい方で設定してください。
- ショートコードのコピーをして、ブロックエディターに埋め込む
- ブロックエディターの中の「WP Forms」を選択して、「フォームを選択」を選ぶ
1.ショートコードのコピーをして、ブロックエディターに埋め込む

「WP Forms」を選択し、作成したフォーム名の右のところにショートコードがあるので、そのショートコードをコピーします。

コピーしたショートコードを希望の場所に、貼り付け、新規の場合は「公開」編集の場合は「更新」を押せばWebサイトにお問い合わせフォームが表示されます。
2.ブロックエディターの中の「WP Forms」を選択して、「フォームを選択」を選ぶ

ブロックの追加から「WP Forms」を選択し、「フォームを選択」を選びます。
予め作ったフォーム名を選択したら、お問い合わせフォームが表示されます。

選択後「公開」か「更新」を押してWebサイト上で確認して設定完了です。
最後に
お問い合わせフォームのスパムメール対策をお考えの方はこちらを参考にしてください








