この記事ではWordPressで最も使用される「段落ブロック」の基本的な使い方について説明していきます。
段落ブロックは記事のなかの大半を締めているので見出しとは違い重要なポイントを目立たせることが難しいです。
段落では、Hタグは使用せず、「太字」や「色設定」を使い、あなたのWebサイトの記事への訪問者がより読みやすい文章に感じるように意識することが大事です。
まずは動画をご覧ください
段落ブロックを使いこなすポイント
段落ブロックは「ブロックの内側」と「ブロックの外側」に改行することができます。
この改行一つで文章の見やすさが変わるので、よく確認をお願いします。
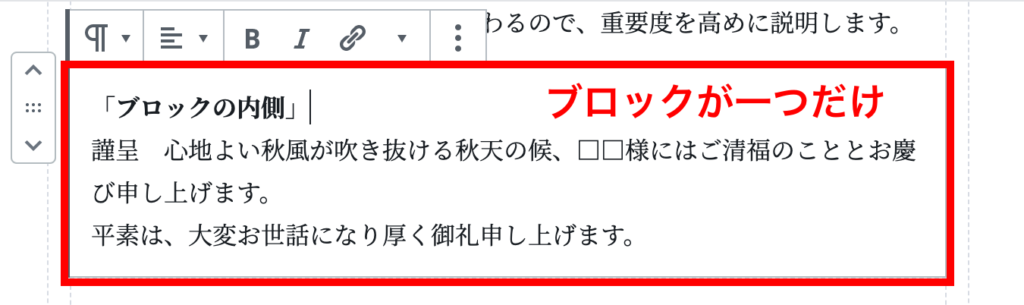
ブロックの内側に改行

例文
「ブロックの内側」
謹呈 心地よい秋風が吹き抜ける秋天の候、□□様にはご清福のこととお慶び申し上げます。
平素は、大変お世話になり厚く御礼申し上げます。
上記のように「ブロックの内側」に改行すると、Webサイト上では文章の次の行に改行することができます。
※ブロックの内側に改行する場合はshift+Enterで改行することができます。
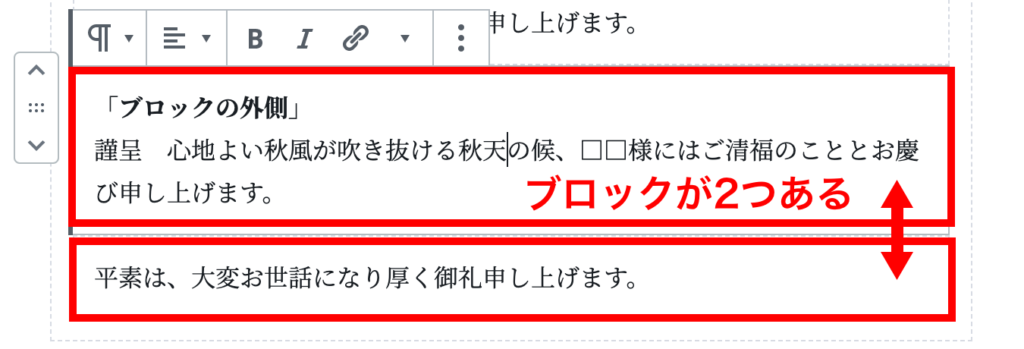
ブロックの外側に改行

例文
「ブロックの外側」
謹呈 心地よい秋風が吹き抜ける秋天の候、□□様にはご清福のこととお慶び申し上げます。
平素は、大変お世話になり厚く御礼申し上げます。
上記の例のように「ブロックの外側」に改行すると、Webサイト上では文章と文章の間にスペースが入り、文章の一区切りとして改行されます。
ブロックの外側に改行する場合はEnterだけで改行することができます。
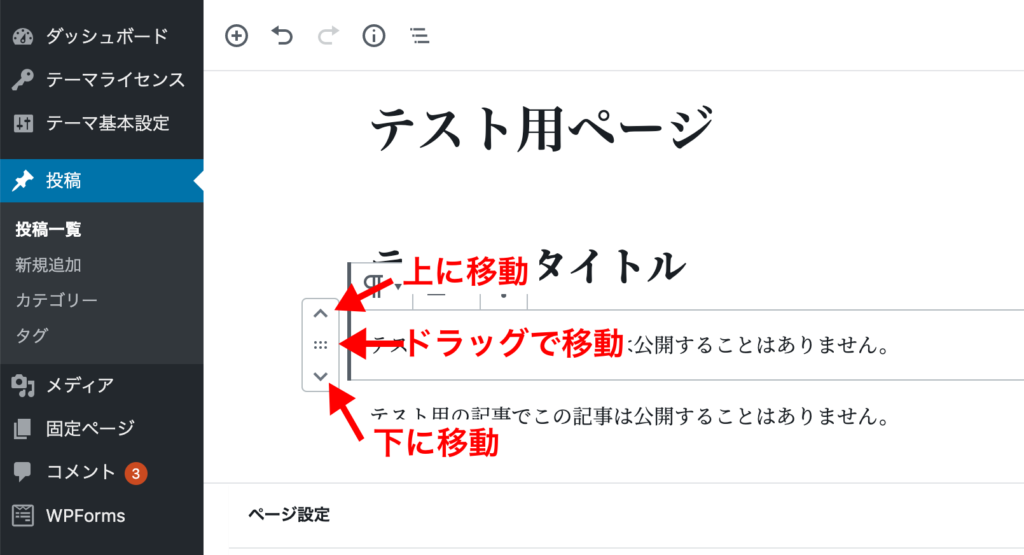
ブロックの移動・並び替え
ブロックにカーソルを合わせると、左側に移動アイコンが表示されます。
矢印で上下に、または中央アイコンをドラッグで、ブロックの並び替えができます。

段落ブロックの使い方

見出しブロックのメニューは「7つの項目」と「右側のサイドバー」に文字色や高度な設定をする項目があります。
- ブロックまたはスタイルの変更
- テキストの配置を変更
- 太文字
- イタリック(文字を斜めにする)
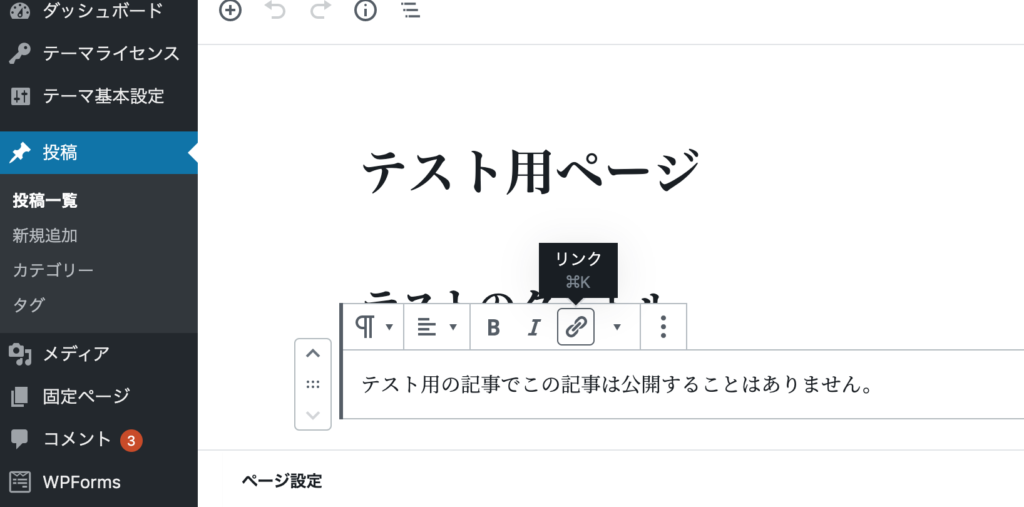
- リンク
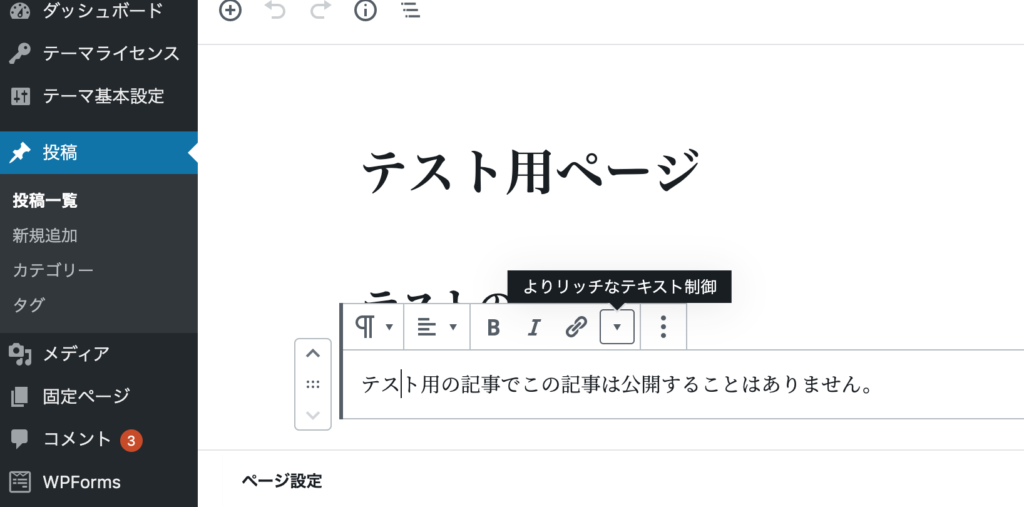
- よりリッチなテキスト制御
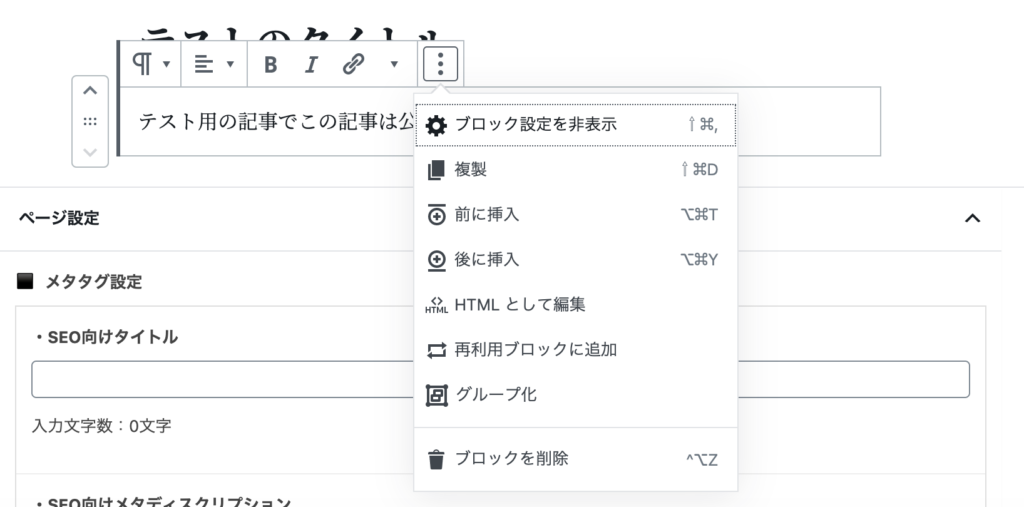
- 詳細設定
- 色設定(右サイドバーにあり)
細かい項目などはありますが、比較的操作しやすいものばかりなので、実際に一つずつ見ていきましょう。
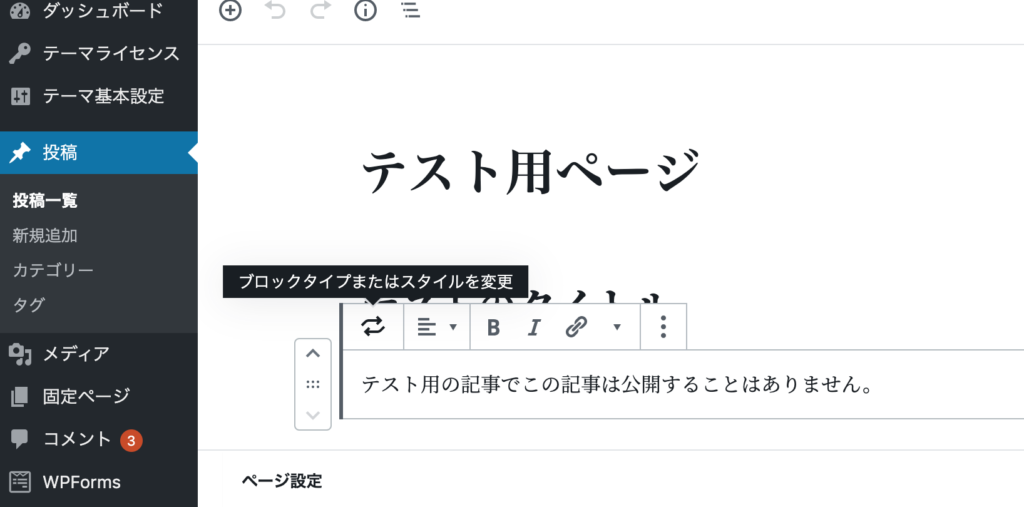
1.ブロックまたはスタイルの変更

ブロックまたはスタイルの変更をする場合や間違ってしまったときに使用します。下記3つの変更が可能です。
「見出し」=本文を記入する際に使用する
「グループ」=記事のグループ化をする際に使用する
「リスト」=箇条書きや数字で表す際に使用する
「引用」=引用文があるときにスタイルを変更する
「整形済み」=スペースやタブを含むテキストを追加し、スタイリングして表示。
「詩」=特別な余白形式を使ったり、歌詞を引用したりできる。
もしそれ以外に変更したい場合には、一度「詳細設定」からブロックの削除を選択して、ブロックを消してから新しくブロックを作ります。
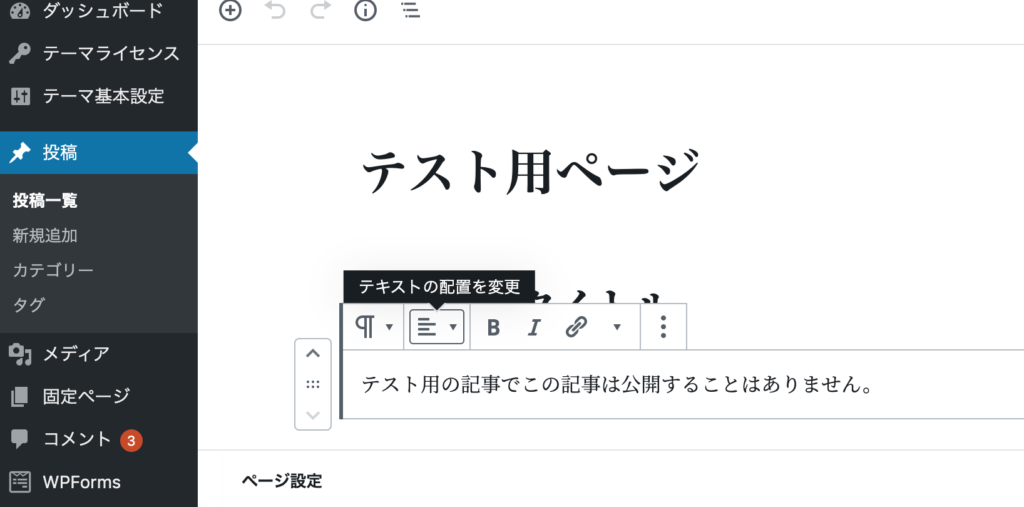
2.テキストの配置を変更

テキストの配置変更はいわゆるマイクロソフトのワードやエクセルなどで使用する、テキストを中央や左右に移動させる項目です。
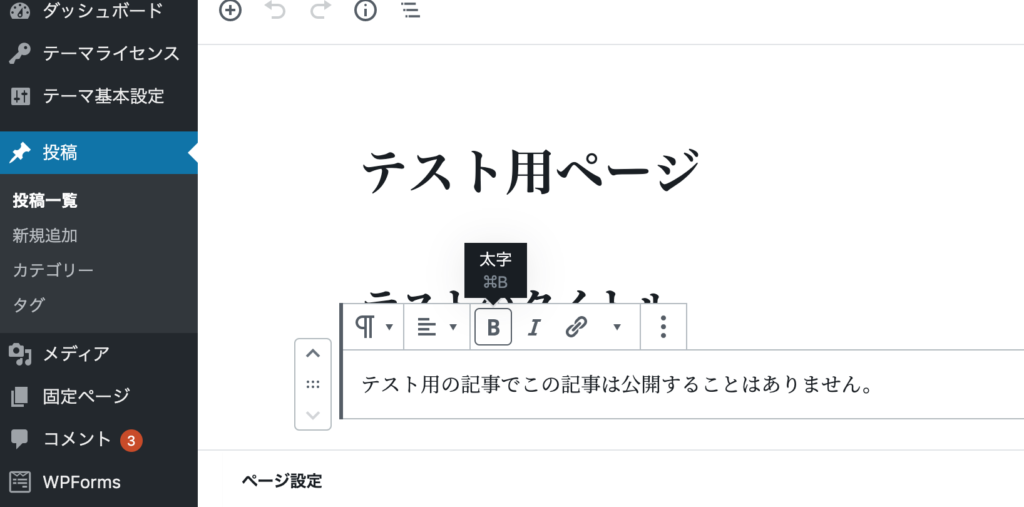
3.太文字

文字を太字にできます。
強調したい部分などを指定すると、文字を太くできます。
Macの場合:「command」+「B」
Windowsの場合:「Ctrl」+「B」
でも太くなります。
(太文字はこうなります)
4.イタリック

文字を斜めにすることができます。
太文字と同様に、文章を強調したいときに使用します。
Macの場合:「command」+「I」
Windowsの場合:「Ctrl」+「I」
でも斜めになります。
(イタリックはこうなります)
5.リンク

文字にリンクを挿入することができます。
リンクを挿入すると、クリックしたとき、そのリンク先に移動できるようになります。

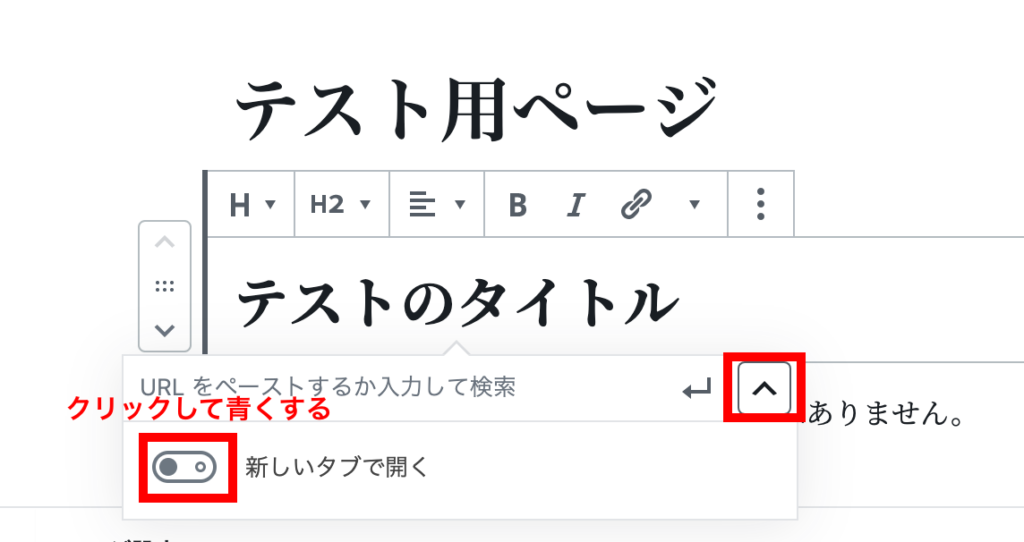
リンクを押したときに別のタブで開かせたいときは、右上の部分を押して、「新しいタブで開く」をクリックして青くなったら、別タブで開きます。
6.よりリッチな制御

リッチな制御では3つの項目があります。
インラインコード
HTMLなどのコードを見せたいときに使います。
インライン画像
インライン画像ブロックは、画像を左側に表示させそれの右側にテキストを回り込ませるブロックになります。
打ち消し
文章の上から斜線を引き、訂正文や間違えを指摘するような文に使います。このように使います。
7.詳細設定

詳細設定ではブロックの設定変更をすることができます。
「複製」「グループ化」「ブロックの削除」などうまく利用することで、効率よくページ制作を進められます。
8.色設定(サイドバーにあり)

見出しの文字色を変更することができ、カスタムカラーにお好みの色コードを入れることもできます。