「ソースコード」は「HTML」をそのまま表示されたいときに使用します。
カスタムHTMLとの違いは、文章に変換して出すか、そのままコードで出すかの違いです。
HTMLを記事中に表示させたい方はぜひ使用してください。
ソースコードの使用方法
ソースコードの挿入
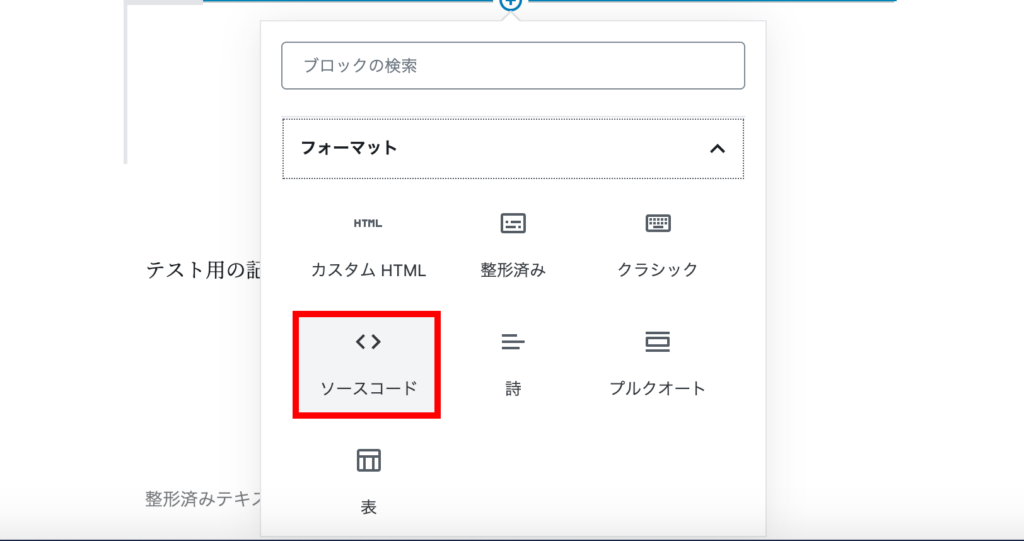
まずフォーマットの中から「ソースコード」を選択します。

ソースコードを挿入すると、このようなブロックが表示されます。

ソースコードの使い方
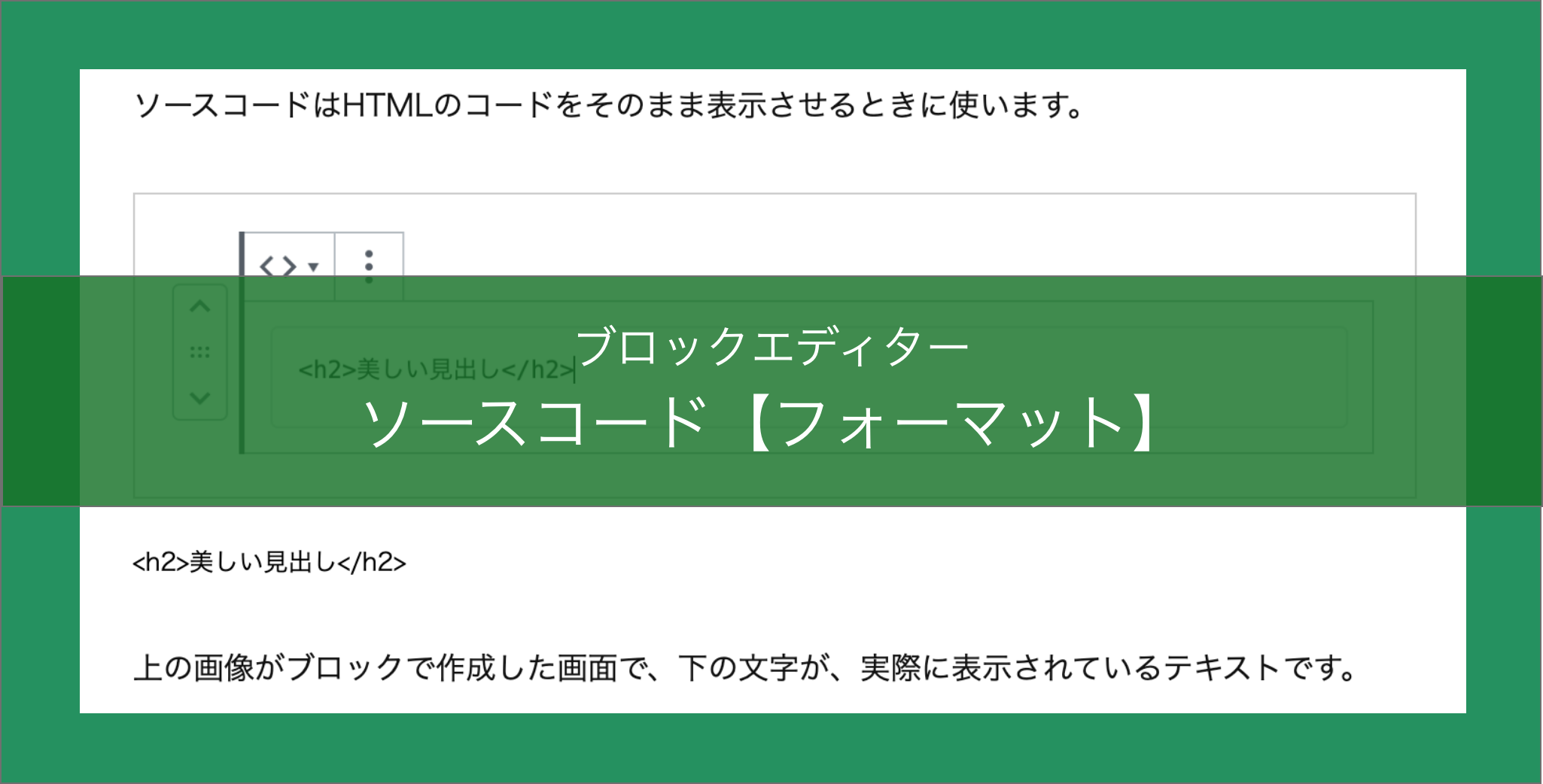
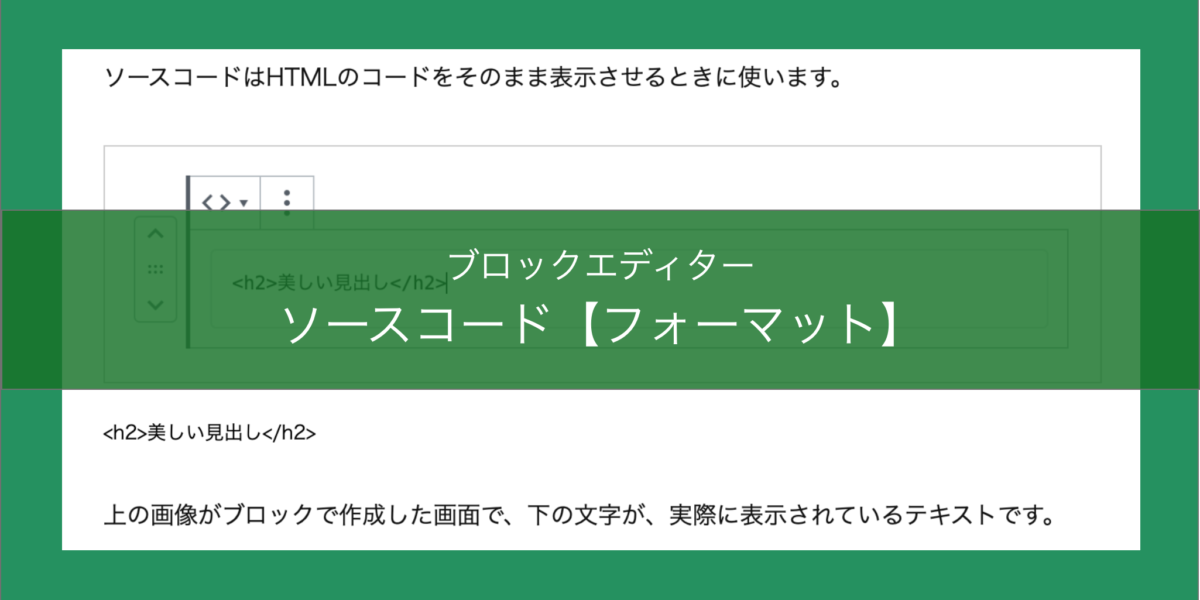
ソースコードはHTMLのコードをそのまま表示させるときに使います。

<h2>美しい見出し</h2>上の画像がブロックで作成した画面で、下の文字が、実際に表示されているテキストです。
「ソースコード」じゃなくても「段落」でそのまま入力できないの?
と思う方もいるかも知れませんが、段落にそのまま入力してしまうと、HTMLではなく、そのまま見出しとして表示されてしまうので、HTMLをそのまま表示したい方は、「ソースコード」をご利用ください。