
このページは「カスタマイザーの機能説明①」の続きです。
最初から下のリンクから見ることができます。
カスタマイザーの機能説明

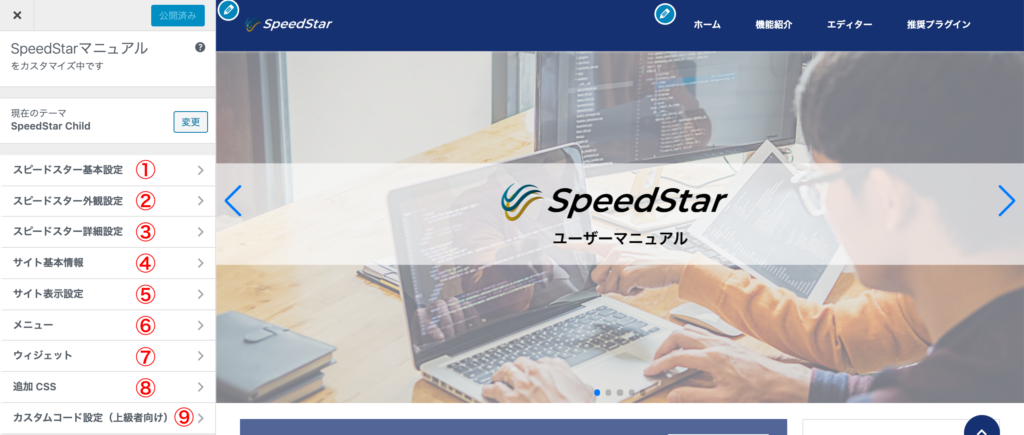
「MediaStar」のカスタマイザーの残りの8項目をご説明します。
2.スピードスター外観設定

「スピードスター外観設定」ではWebサイトの外観をデザインすることができます。
カラー設定

Webサイトのカラーを自由に変更ができます。40個の設定項目があります。
フォント設定

Webサイトに使用されている文字の大きさを細かく変更することができます。
「パソコン」と「スマホ」で設定変更が可能です。
その他設定

コンテンツの余白を細かく設定することができます。
3.スピードスター詳細設定

「スピードスター詳細設定」ではWebサイトへの細かな設定をすることができます。
外部連携設定

Googleアナリティクスの設定とGoogleサーチコンソールの設定をすることができます。
コピー防止機能

右クリックをした際に、警告が表示されるようになります。Webサイト毎に文言も設定可能です。
SEO設定

検索エンジンに表示させたくないページを選ぶことができます。
広告機能

記事中に広告を入れたい方はこちらから予め入れておくことができます。
表示・非表示は、個別ページの設定ですることができます。
4.サイト基本情報

Webサイトのロゴやタイトルを設定できます。
Webサイトの基本的な部分なので、必ず設定をしましょう。
・ロゴ
Webサイト左上に表示されるロゴです。
・サイトタイトル
検索エンジンに表示されるWebサイトのタイトルです。
・キャッチフレーズ
Webサイトのタブ及び、左上に小さく表示されます。
・キーワード
Webサイトのキーワードを設定できます。
・サイトアイコン
Webサイトが表示されているタブや検索エンジンにも表示されるアイコンです。
5.サイト表示設定

Webサイトのトップページの表示を変更することができます。
・ホームページの表示
トップページを「最新の投稿」か「固定ページ」で選べます。
・ホームページ・投稿ページ
表示するページを選択することができます。
・1ページに表示する最大投稿数
1ページあたりの投稿表示数を設定できます。
・RSS/Atom フィードで表示する最新の投稿数
1ぺージあたりの投稿表示数を設定できます。
・投稿ページをカテゴリー別に表示する
投稿ページをカテゴリー別に表示・非表示の選択ができます。
・各カテゴリー投稿の最大表示数
カテゴリー表示をしたときに最大表示数を設定することができます。
・最新の投稿一覧のタイトル
「最新の投稿一覧」のタイトルを変更することができます。
※デフォルトは新着記事です。
6.メニュー

固定ページで設定した項目をメニューとして設定をすることができます。
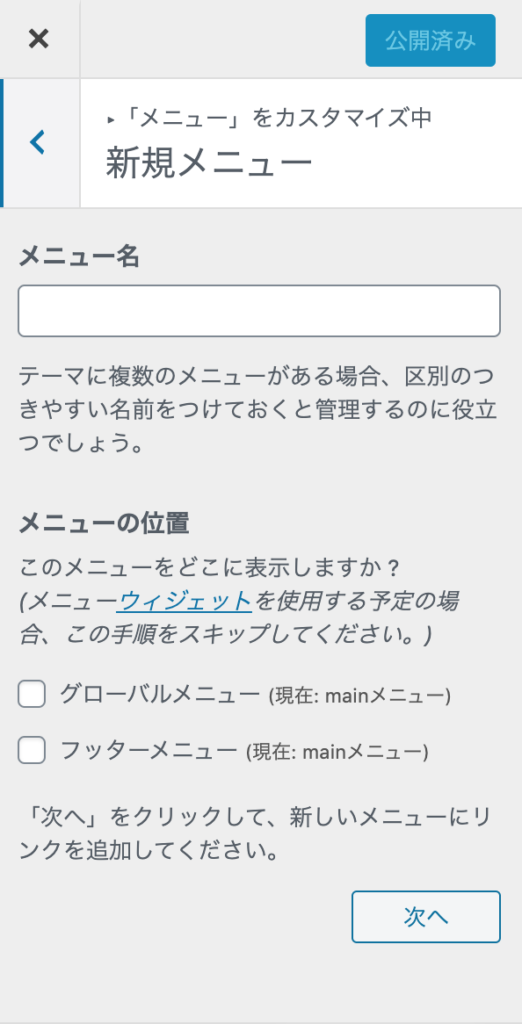
まず、「メニューを新規作成」を選択します。

メニューを新規作成を選択すると「メニュー名」「メニューの位置」が決められるので、選択したら「次へ」いきます。

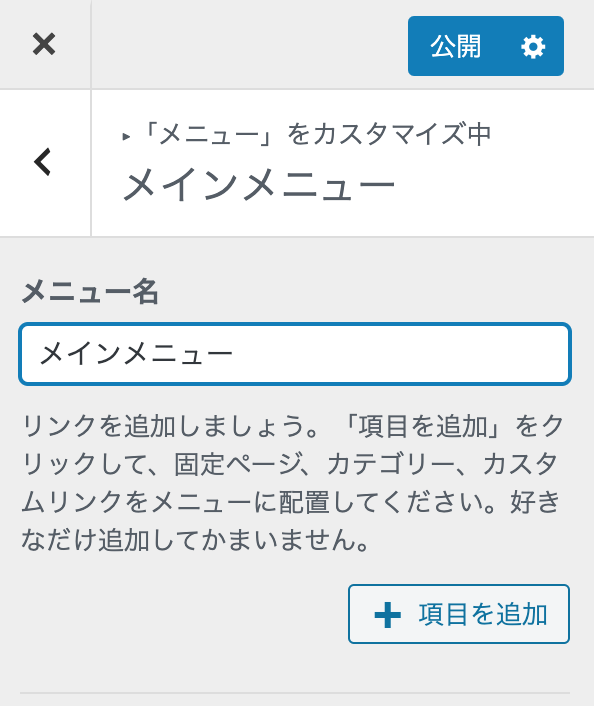
メニュー名を決めたら、項目を追加を押し、固定ページで作ったページをメニューとして追加していきます。
メニュー

固定ページやアーカイブページで作られたページをメニューとして設定をすることができます。
作ったメニューは「メニュー名」をつけ、グローバルメニューやフッターメニューに設定することができます。
メニューの位置

作成した「メニュー名」をグローバルメニューやフッターメニューにするか設定できます。
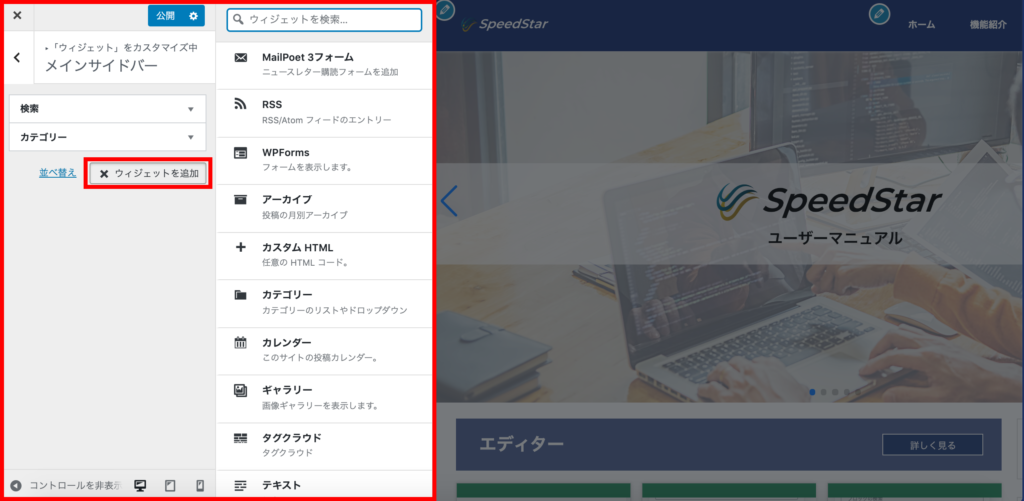
7.ウィジェット

ウィジェットを開くと「サイドバー」や「フッター」を選択できる欄があります。
開くと上記のような画面になり、「ウィジェットを追加」を押すと、各項目を設定することができます。
8.追加 CSS

Webサイトのデザインを修正したい場合コードを入力して、変更することができます。
9.カスタムコード設定(上級者向け)

コードを入力して、Webサイトの機能を追加することができます。






