「スペーサー」はブロックとブロックの間にスペース(余白)を入れることができる機能です。
「スペーサー」は一般ブロックと同じくらい使うことが多く、読みやすいブログを制作する際には、必須と言ってもいいほどに使います。
スペーサーを理解し、素敵なサイトを目指しましよう。
スペーサーの使用方法
スペーサーの挿入
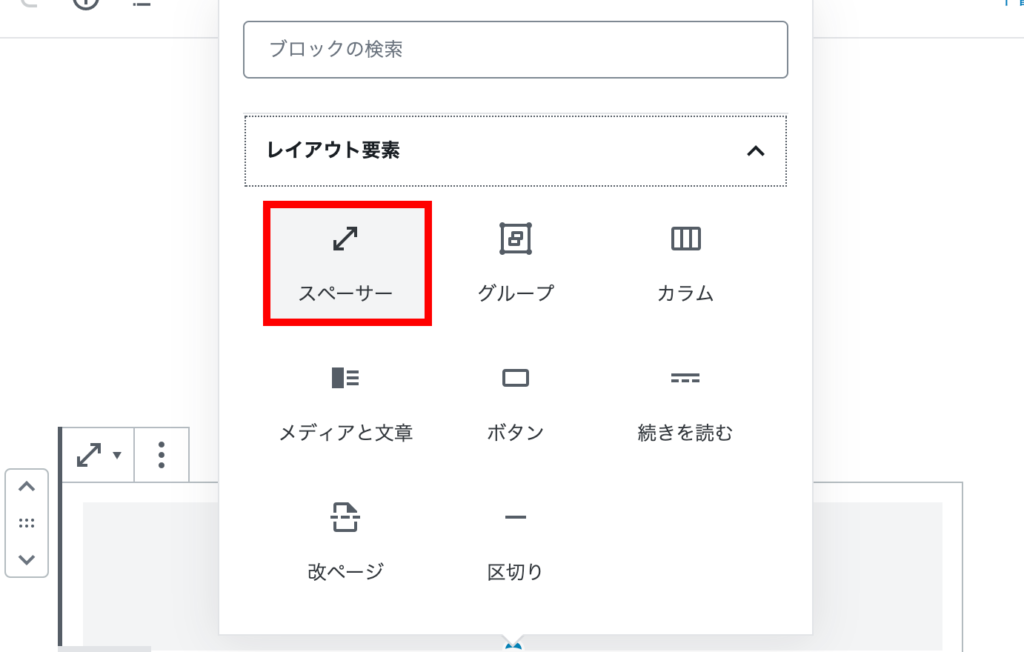
まずレイアウト要素から「スペーサー」を選択します。

スペーサーが挿入されるときは、灰色のブロックが挿入されます。

スペーサーの使い方
スペーサーの使い方はとても単純で、2つの調整のやり方があります。

1つ目は上の画像の青い●をドラッグして調整です。
2つ目は画像の右にある「ピクセル値での高さ」で細かく調整です。
基本的には2つ目の「ピクセル値での高さ」で調整したほうがきれいに調整できます。
※ピクセルとは余白の値を指す単位です。30px(ピクセル)と読みます。
スペーサーの活用方法
「スペーサー」をうまく使うと、とてもWebサイトが見やすくなります。
「スペーサー」の活用方法はこれさえやれば「Webサイトが読みやすく見える」という簡単なルールがあります。
それは「Hタグの上部」に決まったピクセル値でスペーサーを入れてあげることです。
この「MediaStarマニュアル」では決まった「Hタグ」に決まった「ピクセル値」を当てはめています。
H2タグ=100px
H3タグ=80px
H4タグ=30px

基本的には上記のようなバランスでやっていますが、中にはバランスを見て、変更しているところもあります。
※あくまでも「MediaStarマニュアル」ではスペーサーのバランスを上記の数字でやっていますが、決まりはないです。
いちばん大事なのは、Webサイトに訪問してくれるユーザーが見やすいと思うようなWebサイトを作ることです。
「スペーサー」はユーザーには見えない脇役ですが、名脇役にできるように是非活用してください。