この記事ではWordPressでよく使用される「見出しブロック」の基本的な使い方について説明していきます。
SEOにおいてこの見出しタグは重要となる要素の一つです。
見出しタグで重要なテーマを際立たせ、h2からh6タグを正しく使いながら、ユーザーの利便性を考慮したコンテンツを提供することが大切です。
まずはこちらをご覧ください
Webサイトでの見出しとは
Webサイトの見出しはブログなどを見る方なら心当たりがあると思いますが、
本文とは違い、大きい文字で目に止まりやすく、太文字やデザインが施されていることが多いです。
「MediaStar」の見出しは以下の通りです。
これがH2タグです。
これがH3タグです。
これがH4タグです。
これがH5タグです。
このように文字の大きさと装飾が違うので、各見出しの重要度に応じて使い分けましょう。
※H3タグの背景の色はテーマ基本設定の「色設定」から変更が可能なので、お好みの色がありましたら変更ができます。
※見出しのフォントサイズを変更したい場合はテーマ基本設定の「フォント設定」からサイズが変更できます。
見出しの使用方法

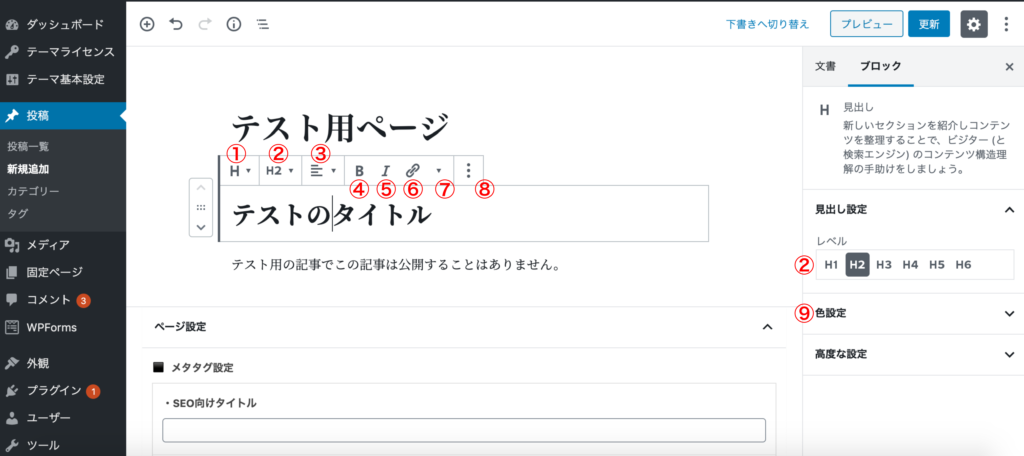
見出しブロックのメニューは「8つの項目」と「右側のサイドバー」に文字色や高度な設定をする項目があります。
- ブロックまたはスタイルの変更
- 見出し設定(右サイドバーにもあり)
- テキストの配置を変更
- 太文字
- イタリック(文字を斜めにする)
- リンク
- よりリッチなテキスト制御
- 詳細設定
- 色設定(右サイドバーにあり)
細かい項目などはありますが、比較的操作しやすいものばかりなので、実際に一つずつ見ていきましょう。
1.ブロックまたはスタイルの変更

ブロックまたはスタイルの変更をする場合や間違ってしまったときに使用します。下記3つの変更が可能です。
「段落」=本文を記入する際に使用する
「グループ」=記事のグループ化をする際に使用する
「引用」=引用文があるときにスタイルを変更する。
もしそれ以外に変更したい場合には、一度「詳細設定」からブロックの削除を選択して、ブロックを消してから新しくブロックを作ります。
2.見出し設定

見出し設定は(H1、H2、H3、H4、H5、H6)まで使用することが可能です。
ですがH1タグは本文のタイトルに使用されているので、H2〜H6を使用することが望ましいです。各見出しにあったHタグを選択してしていきましょう。
3.テキストの配置を変更

テキストの配置変更はいわゆるマイクロソフトのワードやエクセルなどで使用する、テキストを中央や左右に移動させる項目です。
4.太文字

文字を太字にできます。
強調したい部分などを指定すると、文字を太くできます。
Macの場合:「command」+「B」
Windowsの場合:「Ctrl」+「B」
でも太くなります。
(太文字はこうなります)
5.イタリック

文字を斜めにすることができます。
太文字と同様に、文章を強調したいときに使用します。
Macの場合:「command」+「I」
Windowsの場合:「Ctrl」+「I」
でも斜めになります。
(イタリックはこうなります)
6.リンク

文字にリンクを挿入することができます。
リンクを挿入すると、クリックしたとき、そのリンク先に移動できるようになります。

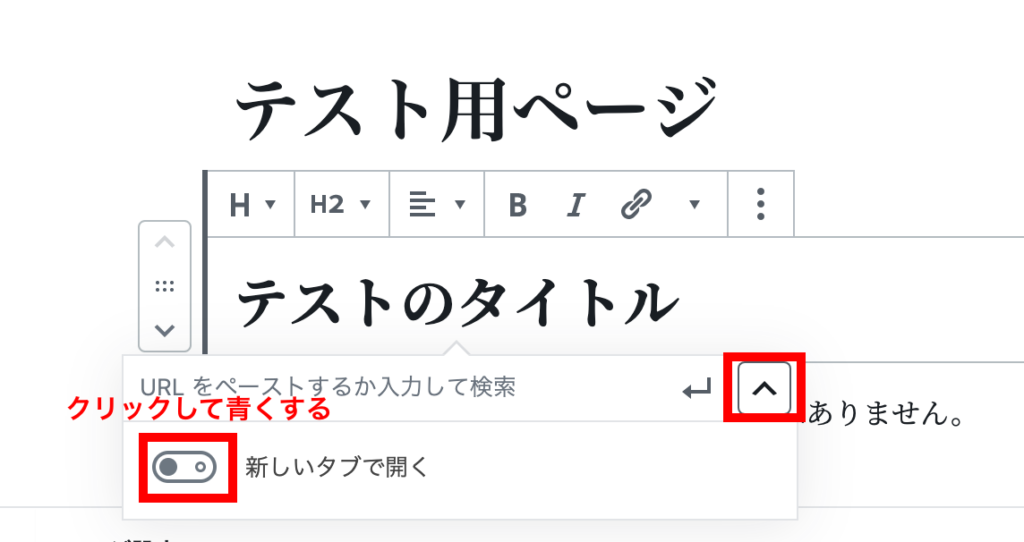
リンクを押したときに別のタブで開かせたいときは、右上の部分を押して、「新しいタブで開く」をクリックして青くなったら、別タブで開きます。
7.よりリッチな制御

リッチな制御では3つの項目があります。
インラインコード
HTMLなどのコードを見せたいときに使います。
インライン画像
インライン画像ブロックは、画像を左側に表示させそれの右側にテキストを回り込ませるブロックになります。
打ち消し
文章の上から斜線を引き、訂正文や間違えを指摘するような文に使います。このように使います。
8.詳細設定

詳細設定ではブロックの設定変更をすることができます。
「複製」「グループ化」「ブロックの削除」などうまく利用することで、効率よくページ制作を進められます。
9.色設定(サイドバーにあり)

見出しの文字色を変更することができ、カスタムカラーにお好みの色コードを入れることもできます。