「ファイル」は挿入したファイルがダウンロードできるようになる機能です。
よく資料請求やダウンロードファイルがWebサイトに載っていますが、「ファイル」ではダウンロードボタンが簡単に設置でき、ゆーざーが押すとダウンロードされるようになります。
ファイルは様々なファイルがアップロード可能で、PDFやZIPファイルなどもアップロード可能です。
ファイルの使用方法
ファイルの挿入

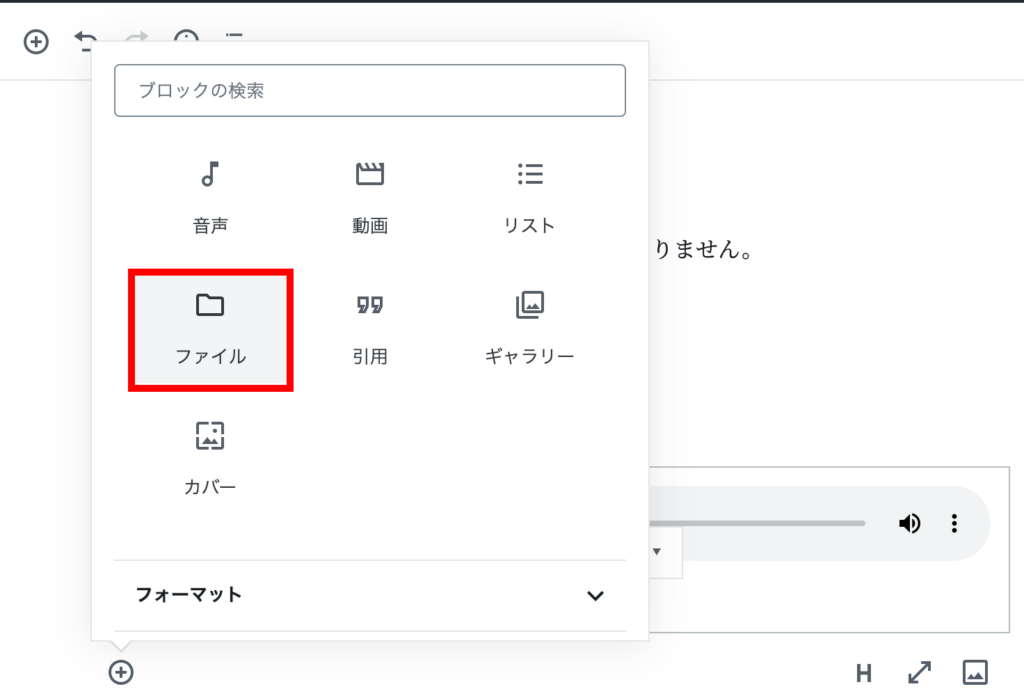
一般ブロックから「ファイル」を選択します。

好きなファイルを選択して挿入します。

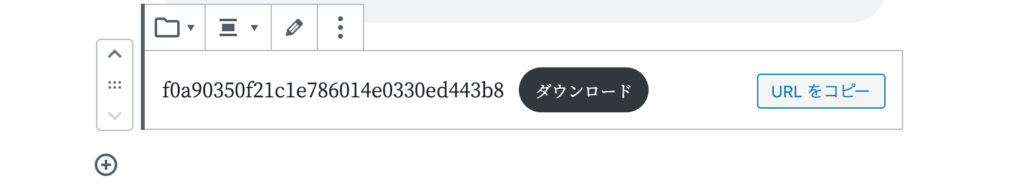
挿入後はこのようなファイル名とダウンロードボタンが出てきます。
ファイル名とダウンロードボタンは文字を変更できるので、Webサイトに訪問するユーザーがわかりやすいファイル名などに変更しましょう。
ファイルの使用方法

ファイルでよく使用する部分は「配置を変更」「テキストリンク設定」「ダウンロード設定」の3つです。
配置を変更
ファイルの位置を左右などに変更することができます。
ファイルの位置を変更すると、反対側にテキストが挿入できるようになります。
文章の横にダウンロードボタンを置きたいときに有効です。
テキストリンク設定
テキストのファイル名のリンク先を設定できるようになっています。
「メディアファイル」「添付ファイルのページ」で選択することができるので、どちらかお好みで選択してください。
一般的には「メディアファイル」へのダウンロードが主流なので、こだわりなどが特にない方は「メディアファイル」の選択でいいと思います。
「添付ファイルのページ」で設定した場合はクリックした際に「新しいタブ」で開くか選択することができます。
ダウンロードボタン設定
ダウンロードボタンを「表示」か「非表示」を設定できます。
デフォルトでは「表示」になっています。
ファイルはこのように挿入されますので、参考までに確認してみてください。
「メディアファイル」「新しいタブ・非表示」「ダウンロードボタン・表示」