
WordPressテーマ「MediaStar」をご利用の方からお問い合わせ頂いた「エディターで予期しないエラーが発生しました。」について解説していきます。
「テーマをアップデートした。」「WordPressをアップデートした。」という方はエラーが発生する可能性があります。
ですがご不安に思われた方も安心して対処していただければ大丈夫です。
まずエラーはWordPress側が原因であると考えられます。
特にバージョン5.4.0以降のWordPressに多く見られる現象だと調査ができています。
「エディターで予期しないエラーが発生しました。」の対処法
対処法はとても簡単です!
現在使用されているブラウザのキャッシュを削除するだけです。
キャッシュというのは簡単に言うと「webページの情報を一時的に保存する仕組み」のことです。
例えば、過去に検索したキーワードで調べたときに、開いたページのタイトルが青色ではなく、紫色になっている場合があります。
その状態は過去に検索していた情報が残っているという状態ですので、キャッシュが残っていた。ということになります。
今回のエラーはそのキャッシュをブラウザ上から「クリア」にすることでもとに戻すことができます。
Google Chromeを使用されている方の場合

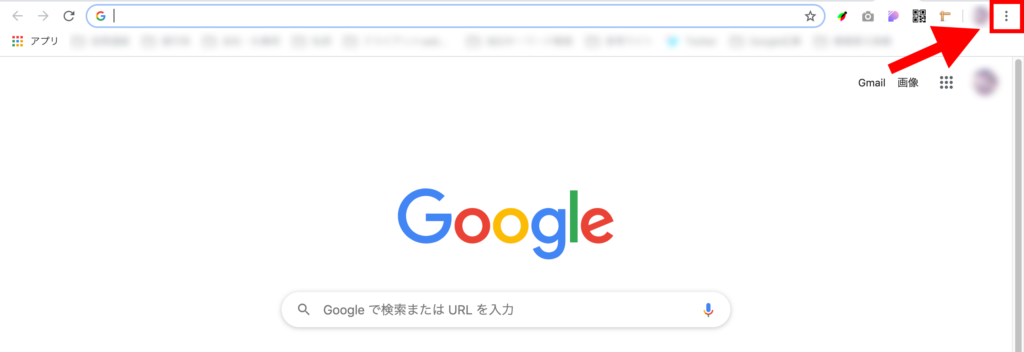
まず、右上にある「設定メニューアイコン」を選択します。

「設定」を選択します。

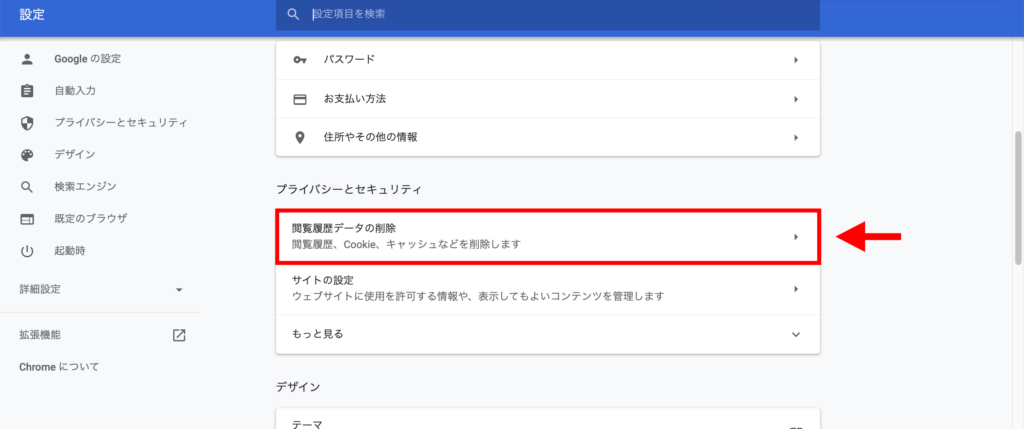
設定画面の「プライバシーとセキュリティー」にある「閲覧履歴データの削除」を選択します。

上の画像の通りに設定して、「データの削除」をすれば、エラーが解除されます。
Safariを使用さている方の場合

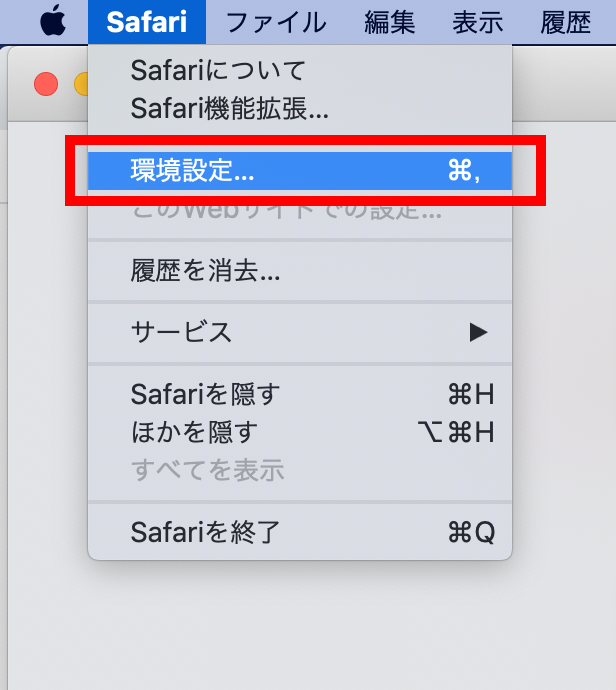
左上のSafariを選択して、「環境設定」を開きます。

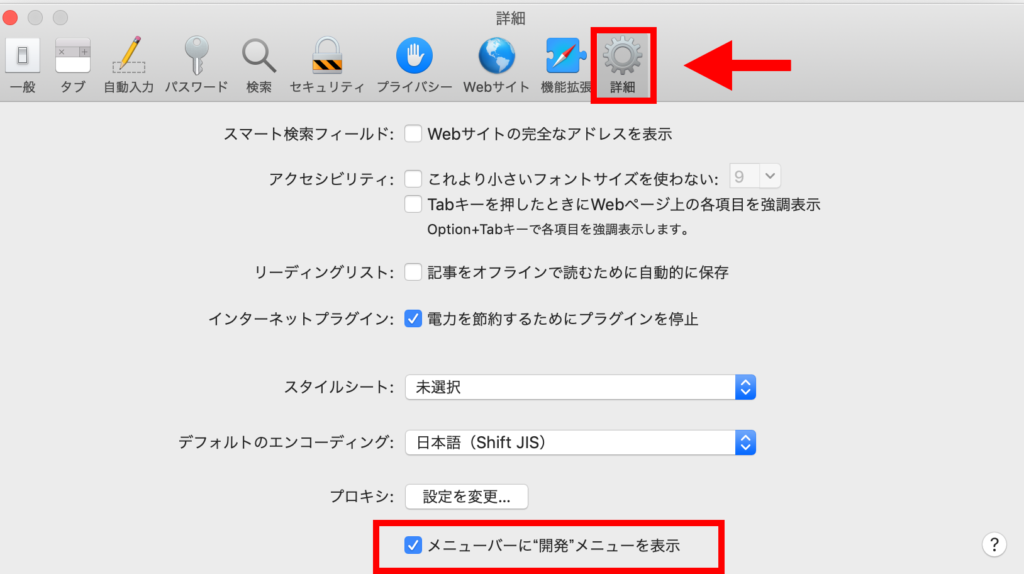
上のメニューから、「詳細」を選択して、一番下にある「メニューバーに”開発”メニューを表示」にチェックをします。

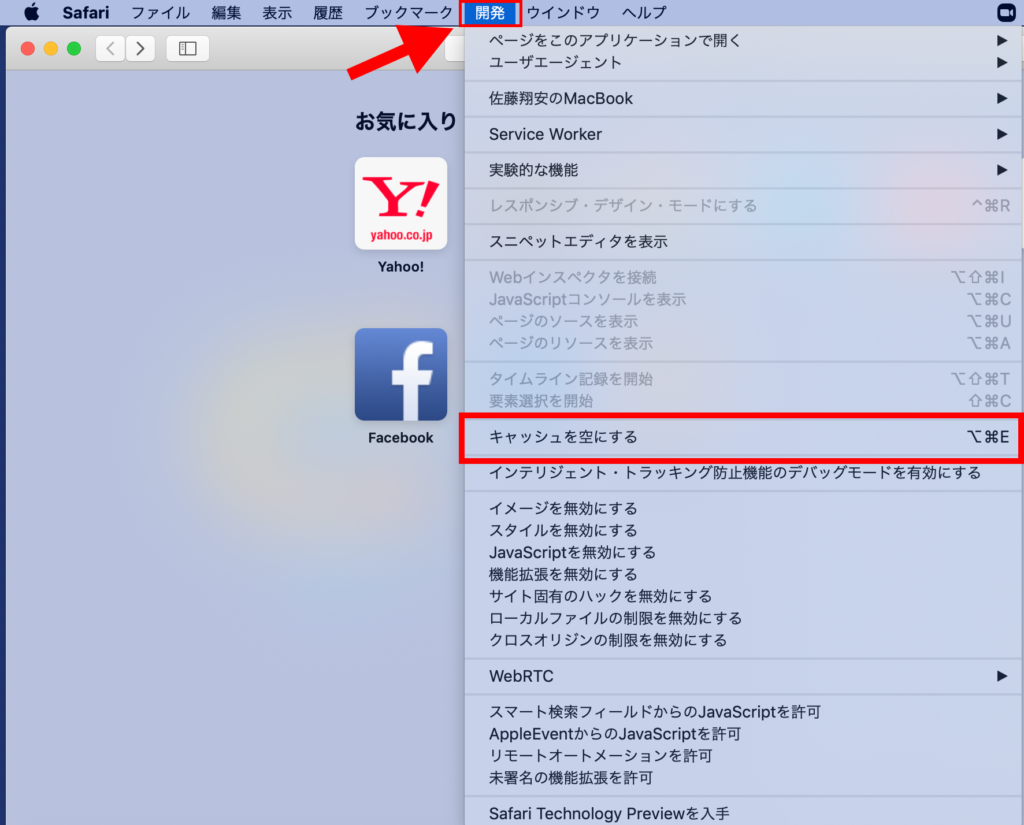
上のメニューに「開発」が出てくるので、「キャッシュを空にする」を選択するとエラーが解除されます。
Internet Explorerを使用している方の場合

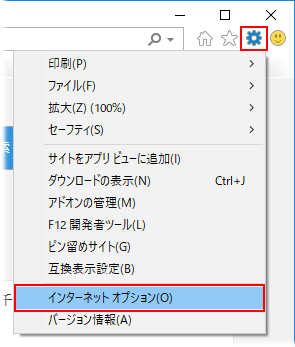
設定アイコン→インターネットオプションを選択します。

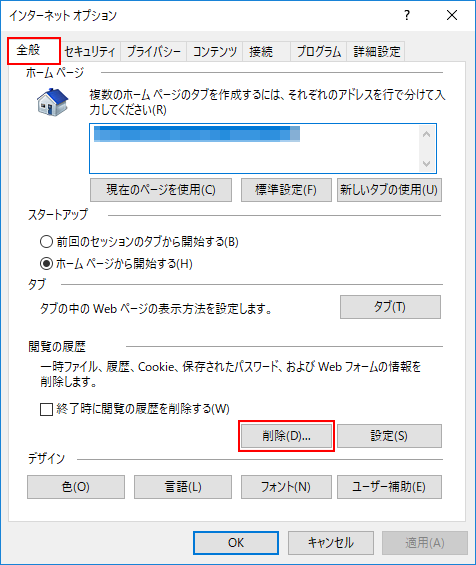
上のメニュー「全般」を選択し、「閲覧の履歴」セクションで「削除」ボタンを選択します。

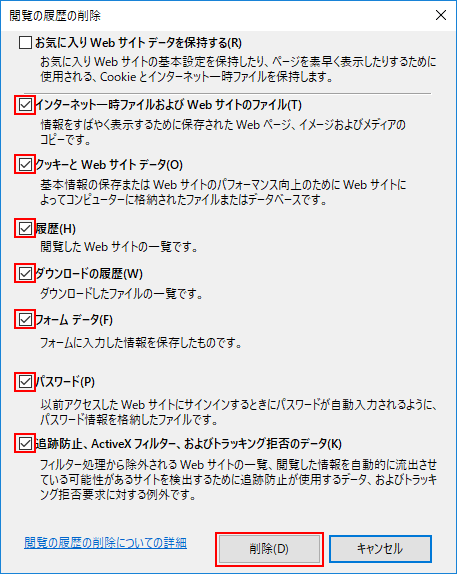
問題の履歴の削除 ウィンドウで、「お気に入り Web サイトデータを保持する」以外のオプションのチェックを入れ、「削除」ボタンをクリックします。
インターネットオプション ウィンドウに戻ります。「OK」をクリックしてウィンドウを閉じます。
エラーが解除されたあと
エラーが解除されたあとは、固定ページや投稿を開けるようになります。
ですが、エラー解除時は今までと表示のされ方が違うことがあるので、もとの画面への戻し方も参考までにご説明いたします。

エラー解除後に、「新規追加」をしようとすると、このように左のWordPress管理画面メニューが非表示になります。
メニューを改めて再表示させるには、

右上にあるメニューを選択し、「フルスクリーンモード」を選択します。

上記のようにメニューが出てくれば、完了です。
最後に
あくまでも今回のは一つの対応の仕方でしたが、解決できないことなどもあると思います。
もし、上記の方法で解決できない場合には、お問い合わせからご連絡いただければ、原因の調査をして対応いたします。