
カバーとは背景画像付きのテキストを入力できるブロックです。
背景画像の上にはオーバーレイを被せることができ、色の選択をすることもできます。
Photoshopなどの画像編集ソフトを使わなくても、簡単にオーバーレイをつけられるので、初心者でも使いやすい機能です。
オーバーレイとは、重ねる(もの)、被せる(もの)、覆う(もの)、圧倒する、などの意味を持つ英単語。何かの上(表面)に別のものを重ね合わせて一つにする、何かを土台にして別のものを覆い被せて使う(また、そのように上に重ねたり被せたりするもの)という意味合いで用いられる。
引用元 IT用語辞典 e-Words
カバーの使用方法
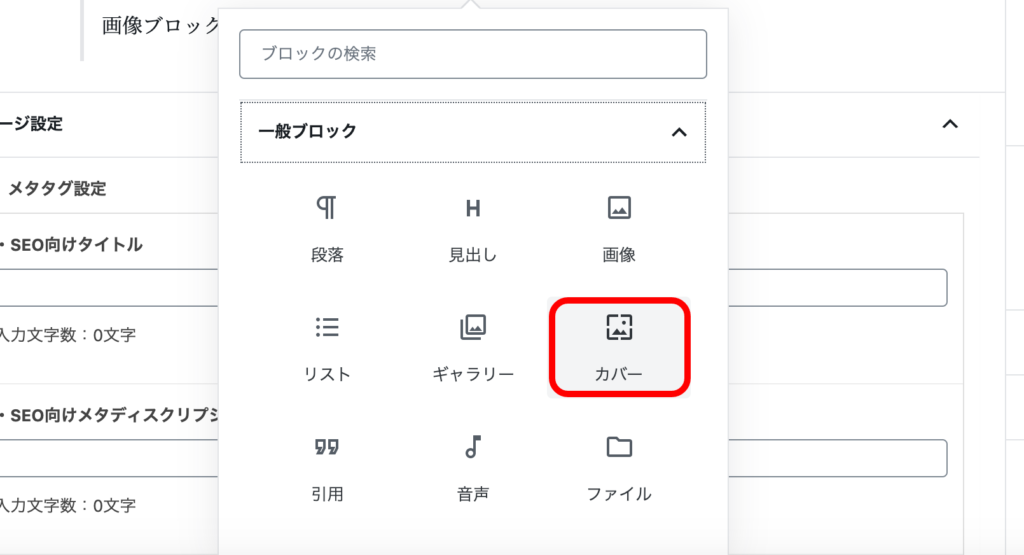
カバーの挿入

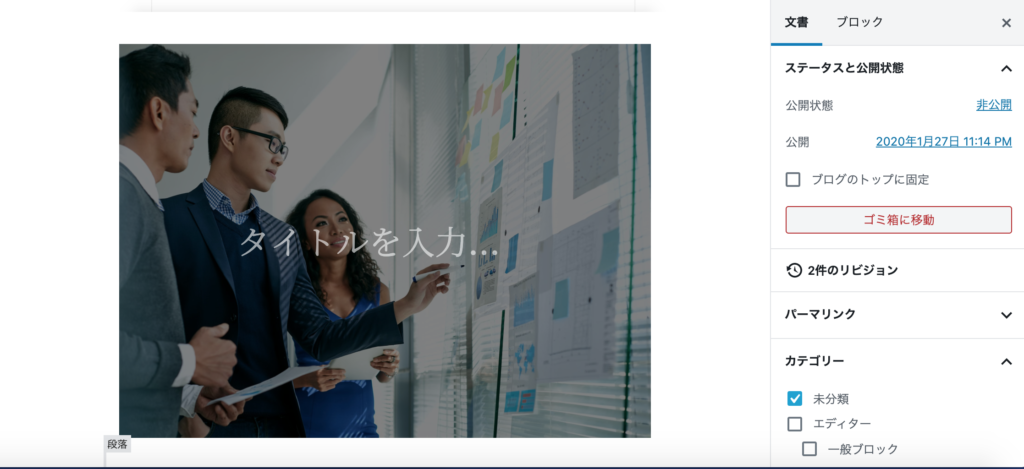
「一般ブロック」からカバーを選択肢、画像を使用する画像を「アップロード」か「メディアライブラリ」から選びます。
選んだあとしたのような画像が出てきます。

デフォルトでは黒のオーバーレイがついていますが、お好みの色があれば、下記の編集方法で変更してみてください。
カバーの編集方法
カバーの編集は背景とテキストで編集が細かく分かれています。
背景の編集

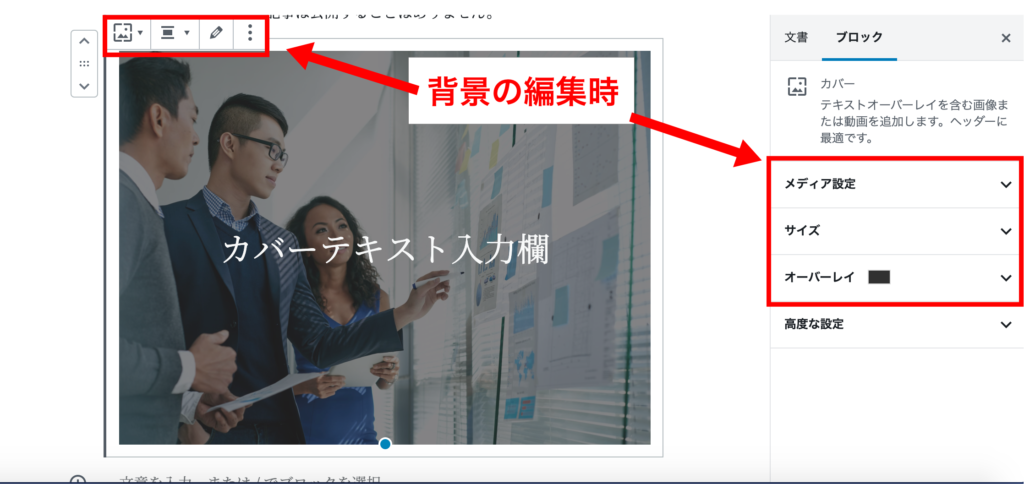
背景の編集では上記の場所に編集項目が用意されています。
左上の赤枠では「ブロック・スタイル変更」「配置を変更」「メディアを編集」「詳細設定」
右の赤枠のサイドバーでは「メディア設定」「サイズ」「オーバーレイ」
の設定変更ができます。
カバーはサイドバーで設定変更をすることが多いので、サイドバーについて説明していきます。
背景編集のサイドバー
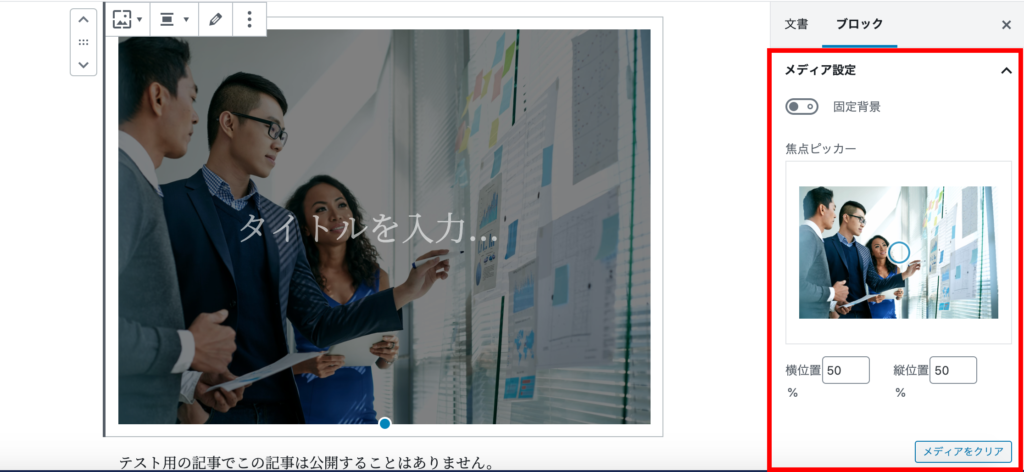
メディア設定

メディア設定では背景写真挿入時にトリミングされた部分を「横位置」「縦位置」という項目から自分の見せたいところを調整することができます。
固定背景を押すと真ん中に焦点が合い、アップされ固定されます。
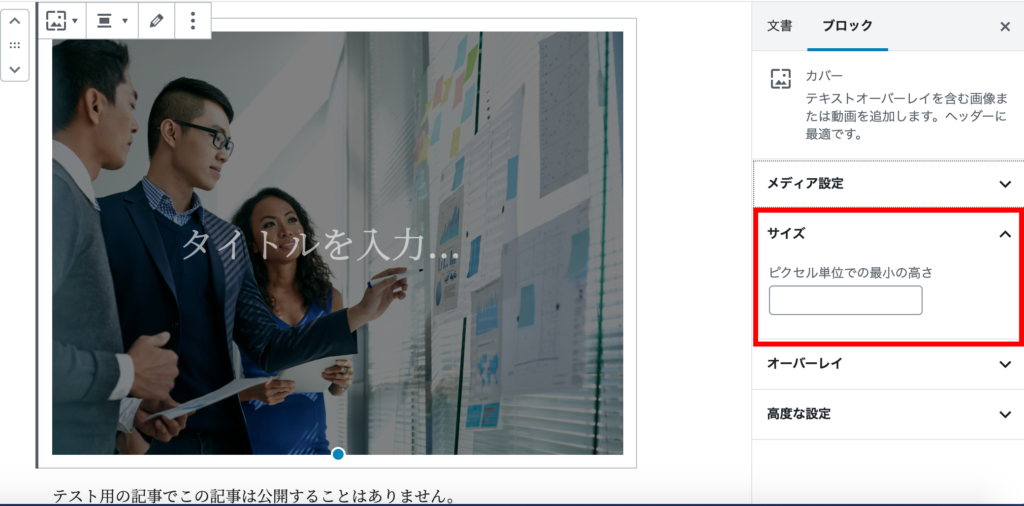
サイズ

サイズは画像の高さを変更することができます。
ですが、画像の高さを変更すると、それに比例して、横の長さも一緒に変わってしまうので、バランスのいいところで調整が必要です。
最小単位は50pxです。
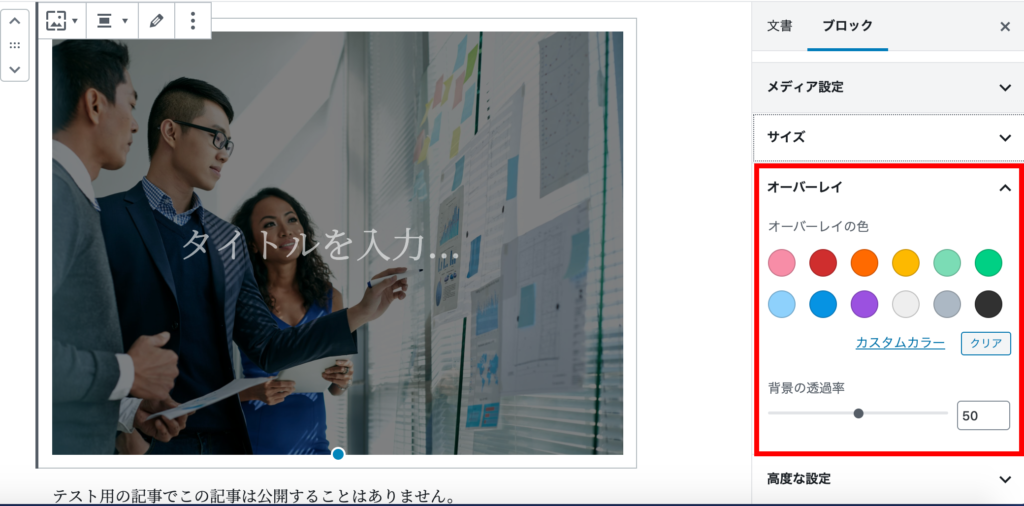
オーバーレイ

オーバーレイは背景画像に被った色の変更をすることができます。
色は「12種類」と「カスタムカラー」という任意で色コードを入力するところから変更することができます。
色の濃さは背景の透過度というところから変更ができ、数字が小さくなると色が薄く、大きくなると色が濃くなります。
背景の透過度のデフォルトは50%です。
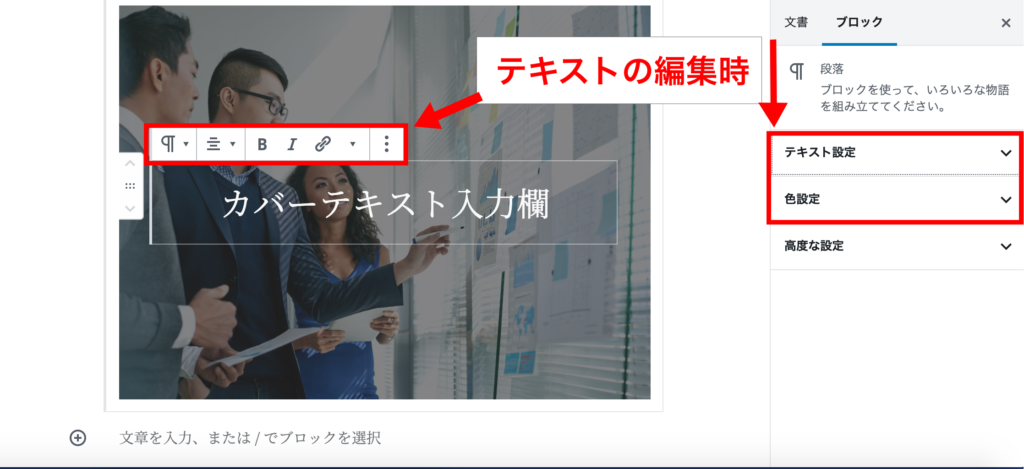
テキストの編集

テキストの編集では上記の場所に編集項目が用意されています。
左の赤枠では「段落ブロック」同様なので、説明を省きます。
右の赤枠のサイドバーでは「テキスト設定」「色設定」
の設定変更ができます。
テキスト編集のサイドバー
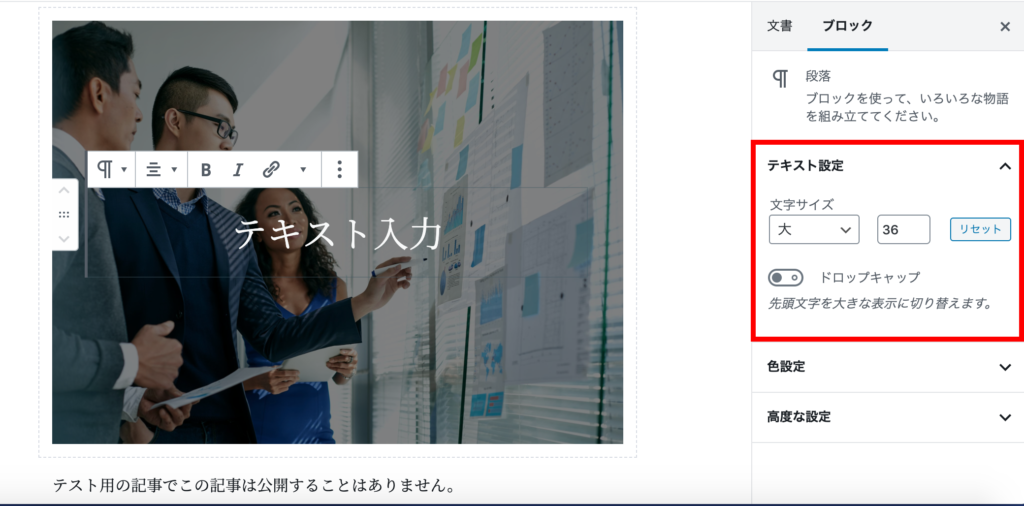
テキスト設定

テキスト設定はカバーのテキストの大きさを変更することができます。「文字サイズ」のところには「小」「標準」「中」「大」「特大」「カスタム」と大きさ設定ができます。細かい大きさ設定は文字サイズの隣の数字から変更することができます。
「ドロップキャップ」は文字の先頭の文字が大きくなります。
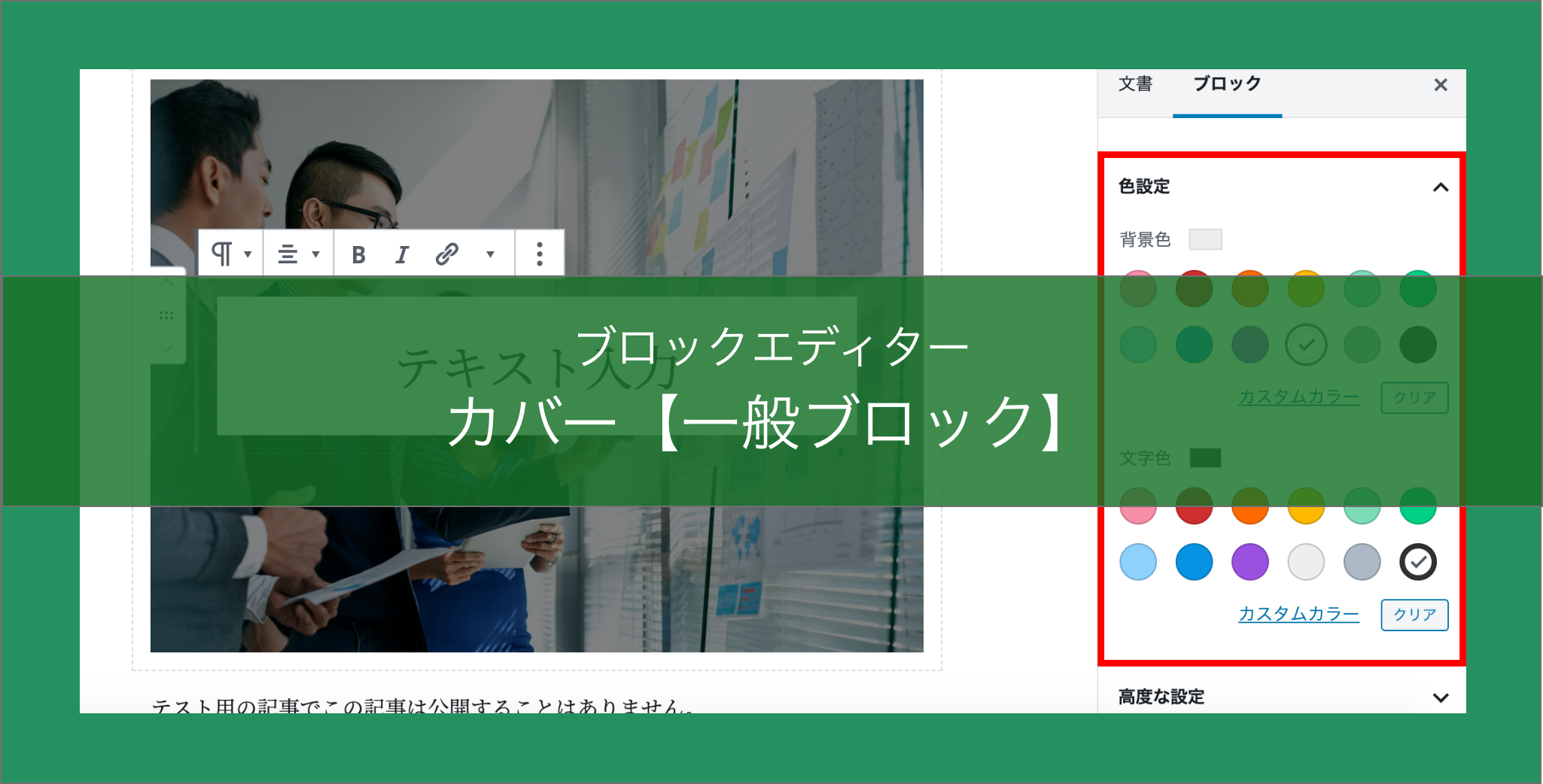
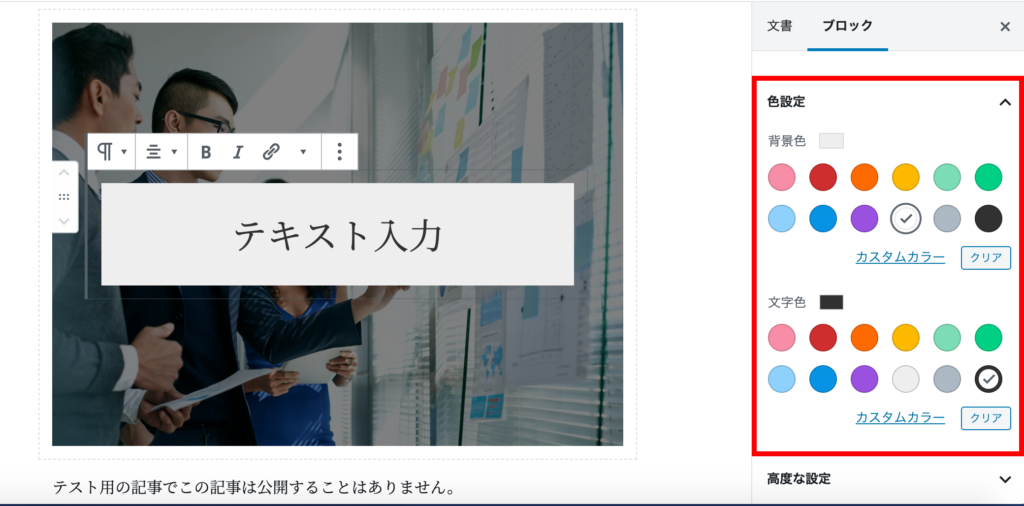
色設定

テキストの色を設定することができます。
背景色と文字色を変更することができます。