
「カラム」とは今までの横幅いっぱいに使っていたブロックとは違い、ブロックの横にコンテンツを並べることが可能になるブロックです。
「カラム」をうまく使用することができれば、Webサイト自体を柔軟に設定することができ、面白いWebサイトを制作することが可能です。
カラムの使用方法
カラムの挿入
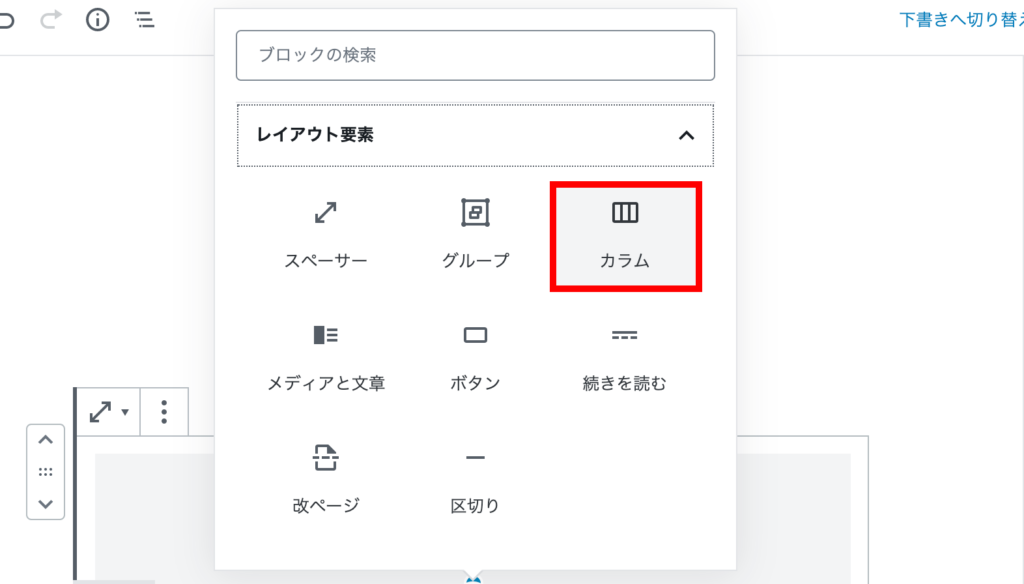
まずレイアウト要素の中から「カラム」を選択します。

カラムを選択すると、更にどのようなレイアウトにするか選択できる欄が出てくるので、好きなレイアウトを選びます。

カラムの使い方

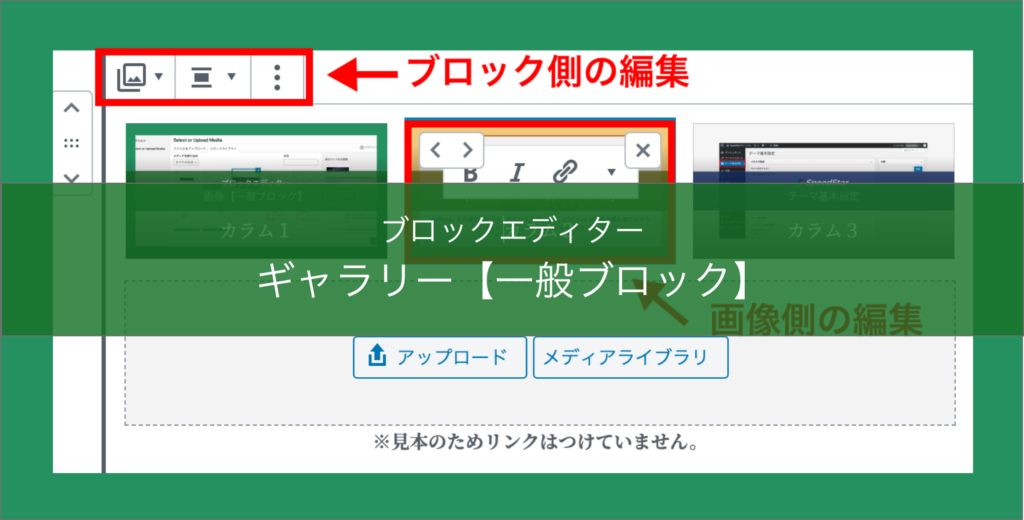
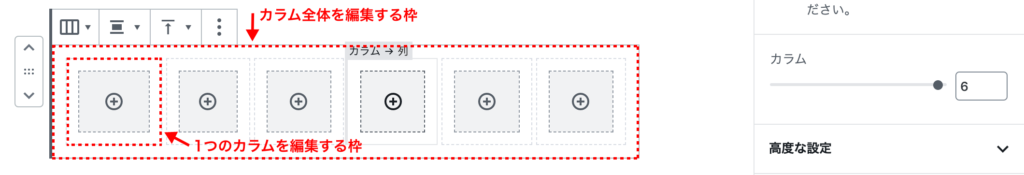
カラムの編集は上の写真のように、カラム全体を編集するときと、個別で編集するときで、選択する場所が異なります。
カラム数の設定
「カラム」は最大で6カラムまで分割することができます。

最大6つですが、通常は2つ〜3つくらいで使われることが多いです。
カラム幅の設定

カラムの幅も詳細に設定することができます。
カラムを使用することで、ワンランク上のWebデザインにすることもできるので、ぜひ使用してみてください。