
「表」は表を作成できるコンテンツになります。自分で行と列を設定でき、入力できる欄です。
テキストの分量に応じて自動的に幅の大きさを調整してくれるので、HTMLになれてない方でも簡単に使うことができます。
表の使用方法
表の挿入
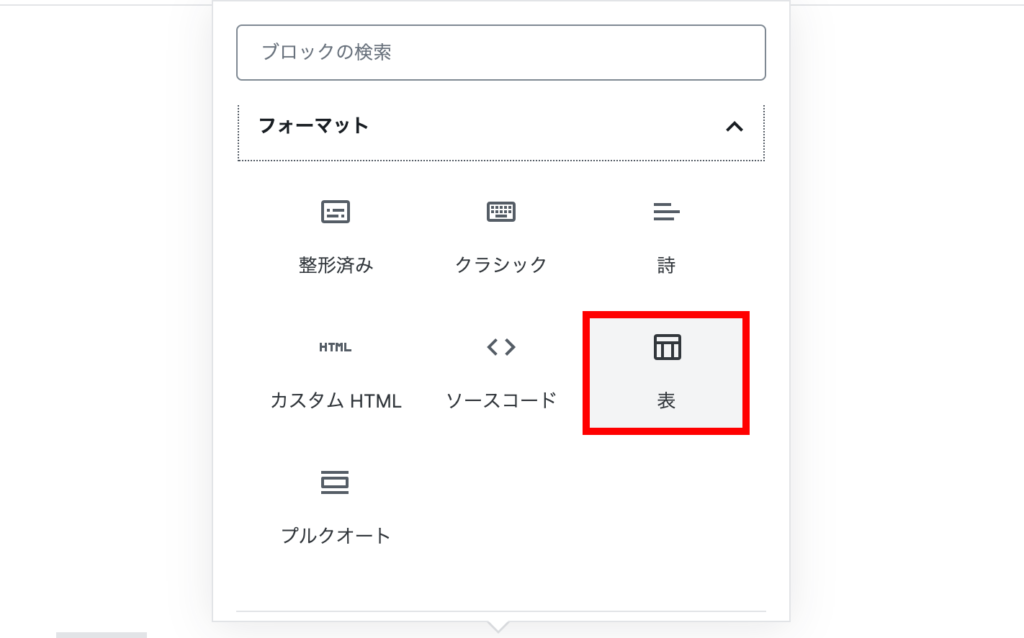
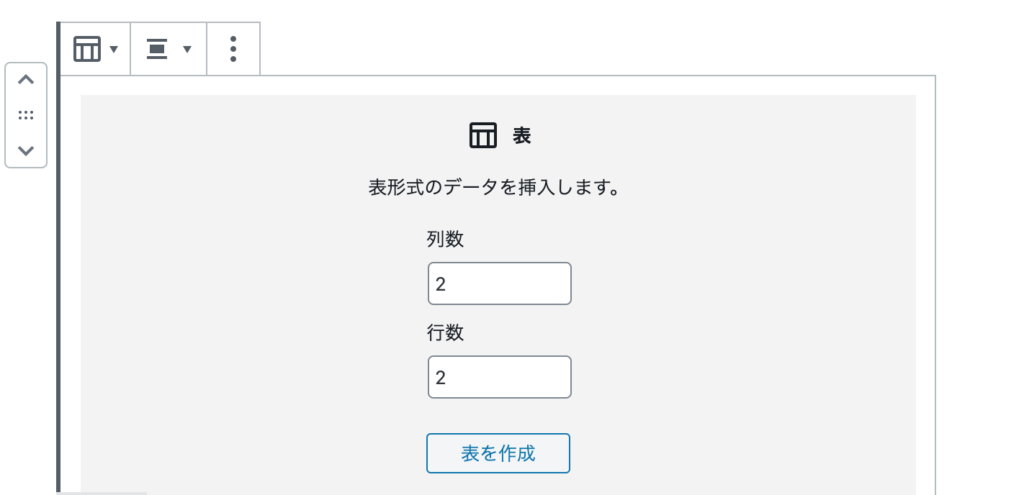
まずフォーマットの中から「表」を選択します。

「表」を挿入すると、このようなブロックが表示されます。

表の使い方
「表」は縦が「列」、横が「行」で作成することができます。

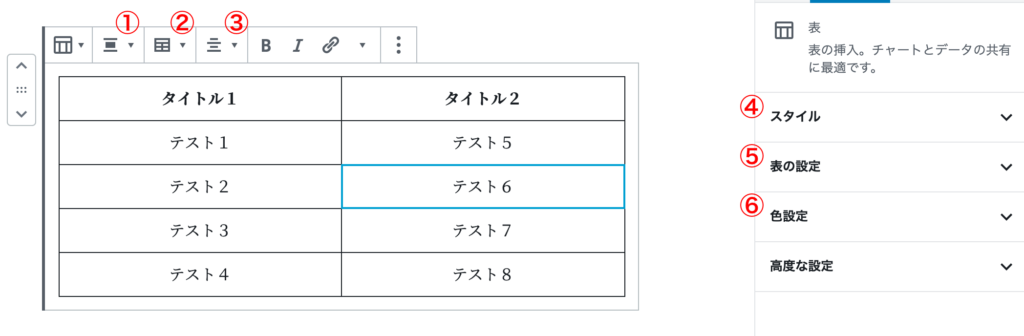
表は重要な項目が6つあります。
- 配置を変更
- 表の編集
- カラムの配置を変更
- スタイル
- 表の設定
- 色設定
「配置を変更」と「カラムの配置を変更」の内容が少し似ているので、内容で詳しく説明していきます。
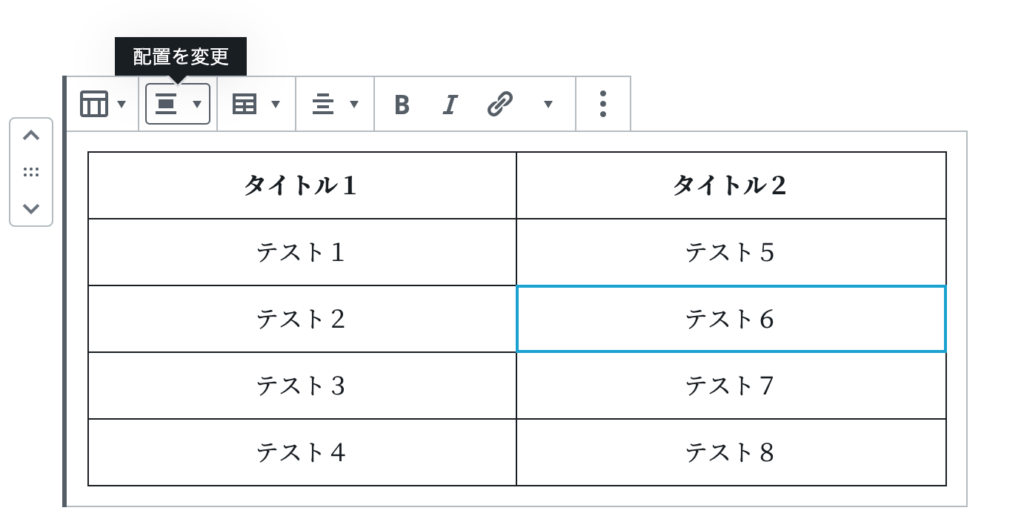
配置を変更

「配置を変更」は表自体を左揃え、中央揃え、右揃えなど変更することが可能です。
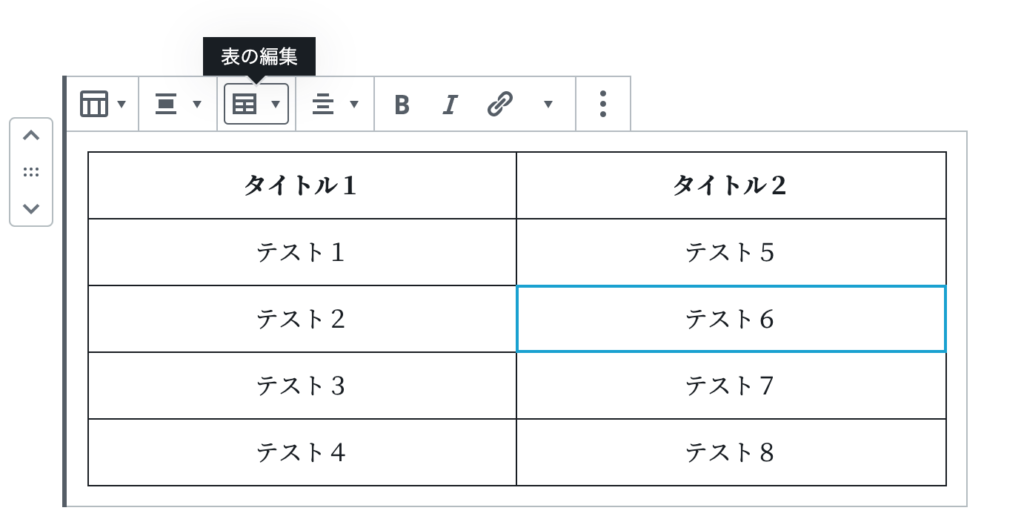
表の編集

「表の編集」は表の形を設定してから、表の数を変更したいときに使います。
「上に行を追加」「下に行を追加」「行の削除」「左に列を追加」「右に列を追加」「列を削除」
という項目があるので、いつでも変更可能です。
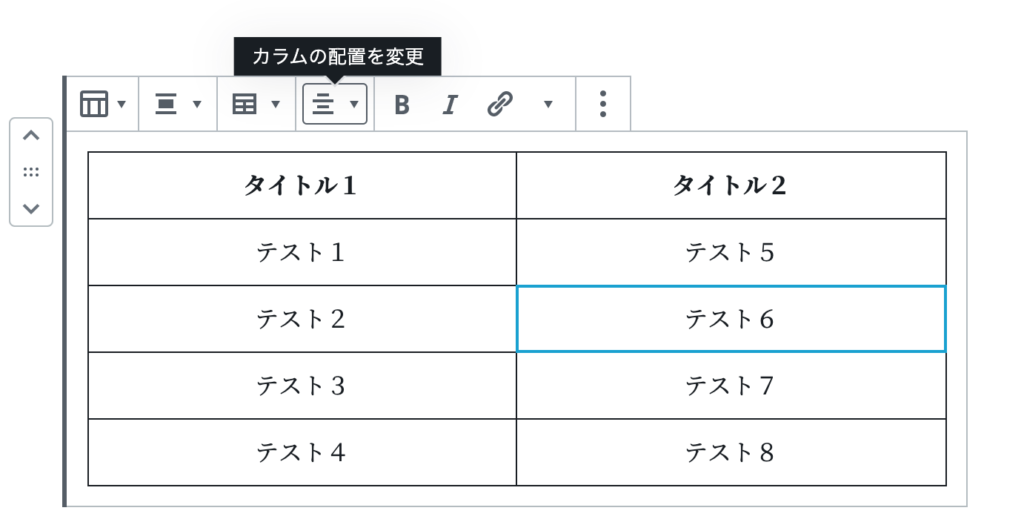
カラムの配置を変更

「カラムの配置を変更」は表の中にあるテキストを左右に配置変更することができる機能です。
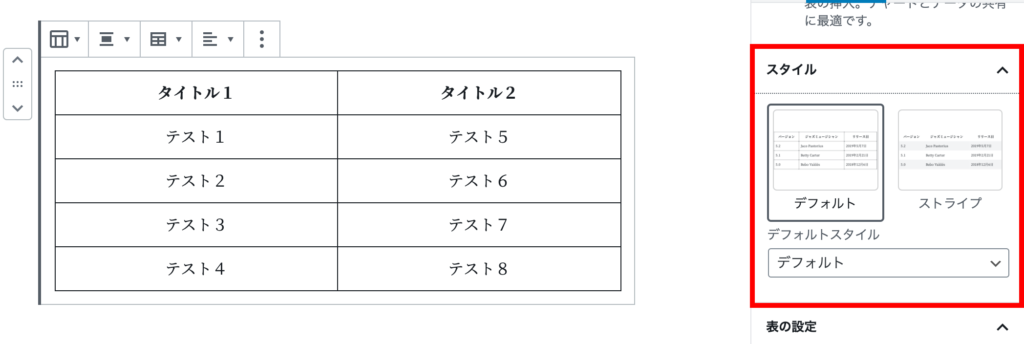
スタイル

「スタイル」は2つのスタイルから表を選択して変更することができます。
「デフォルト」はデザインが何も設定されていない状態です。
「ストライプ」は一行おきに色を変更できるデザインです。
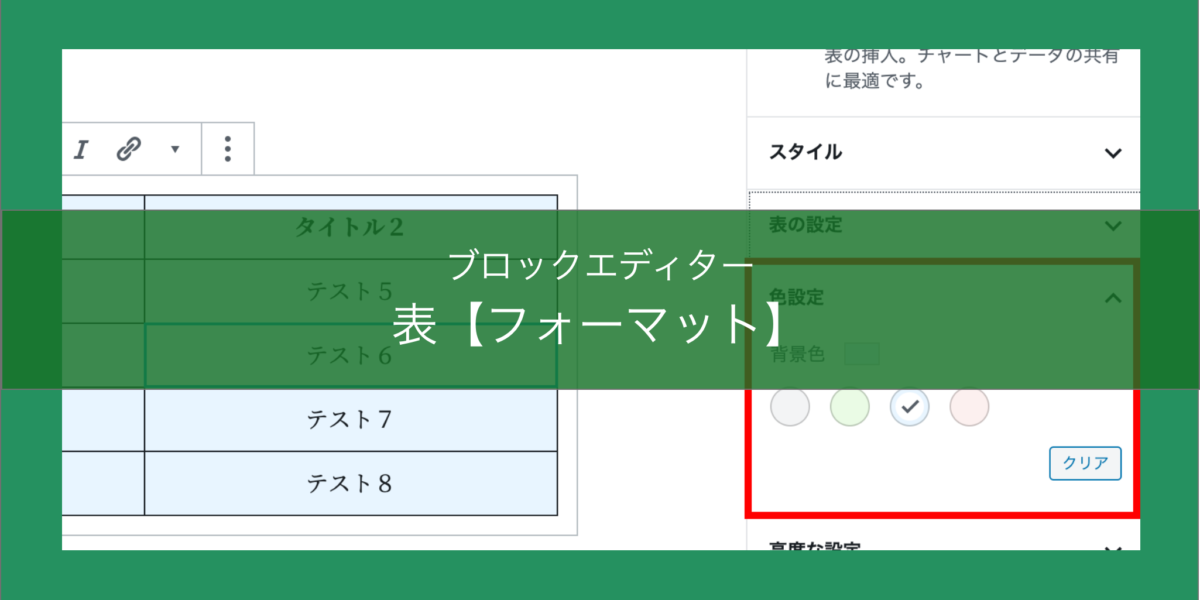
色は「色設定」から変更することができます。
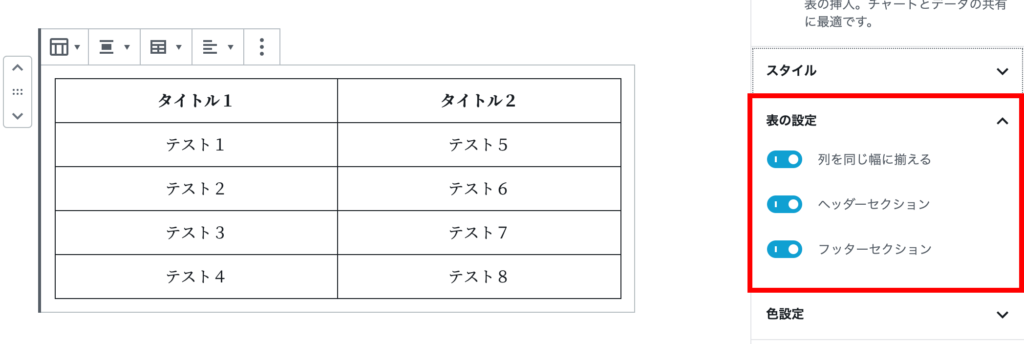
表の設定

表の設定では3つの項目があります。
「列を同じ幅に揃える」=文字を入力すると列の幅が自動で変更されるが、列を揃える機能です。
「ヘッダーセクション」=行の一番上にタイトルを入れる欄を追加できます。
「フッダーセクション」=行の一番下に行を追加できます。
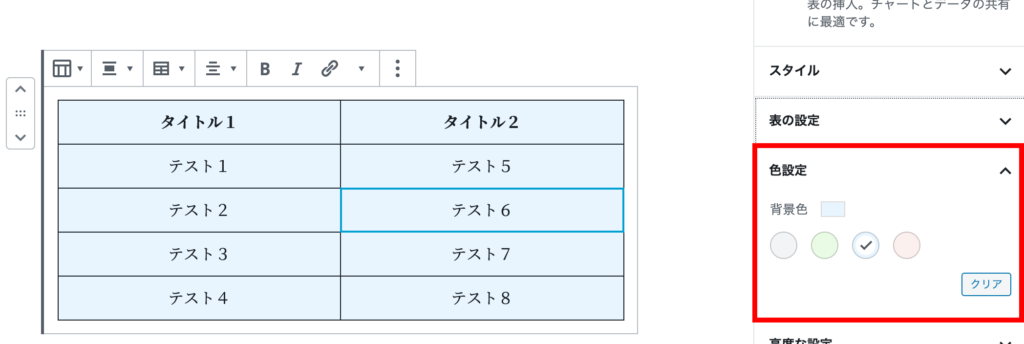
色設定

「色設定」は表の背景を変更することができます。