
「ショートコード」は作成したお問い合わせフォームなど、とある機能を短いコードで呼び出すことができるブロックです。
ブロック自体はありますが、ショートコードの貼付け時にはブロックを挿入しておく必要がないので、「段落」からショートコードをそのままコピー&ペーストしてもショートコードが反映されます。
ショートコード使用方法
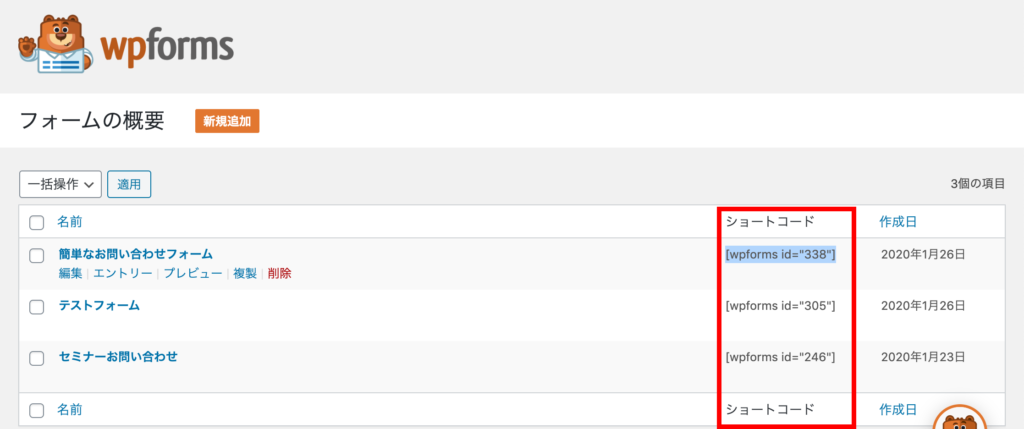
まずショートコードをコピーします。

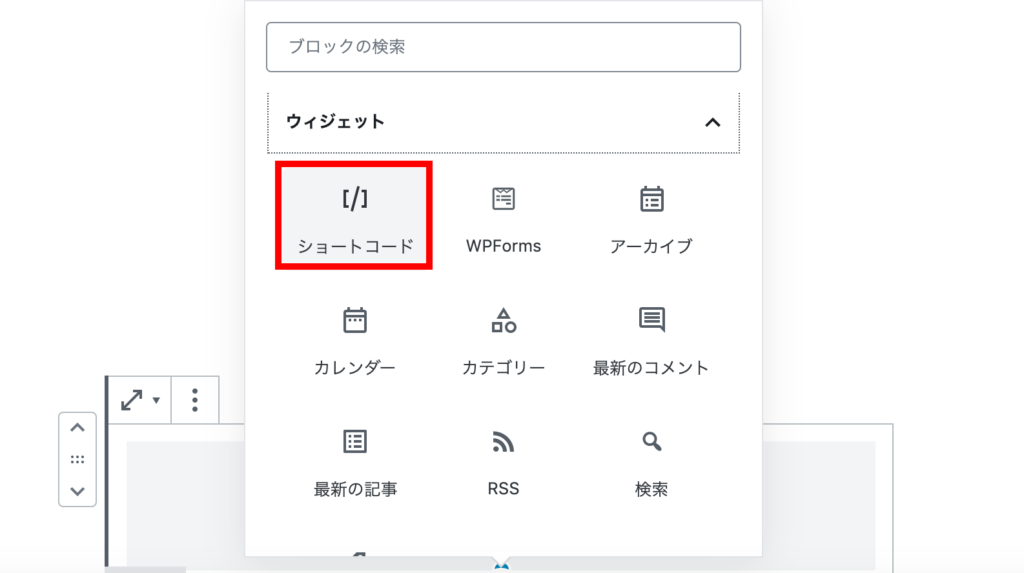
コピーしたショートコードを挿入するためウィジェットの「ショートコード」を選択します。

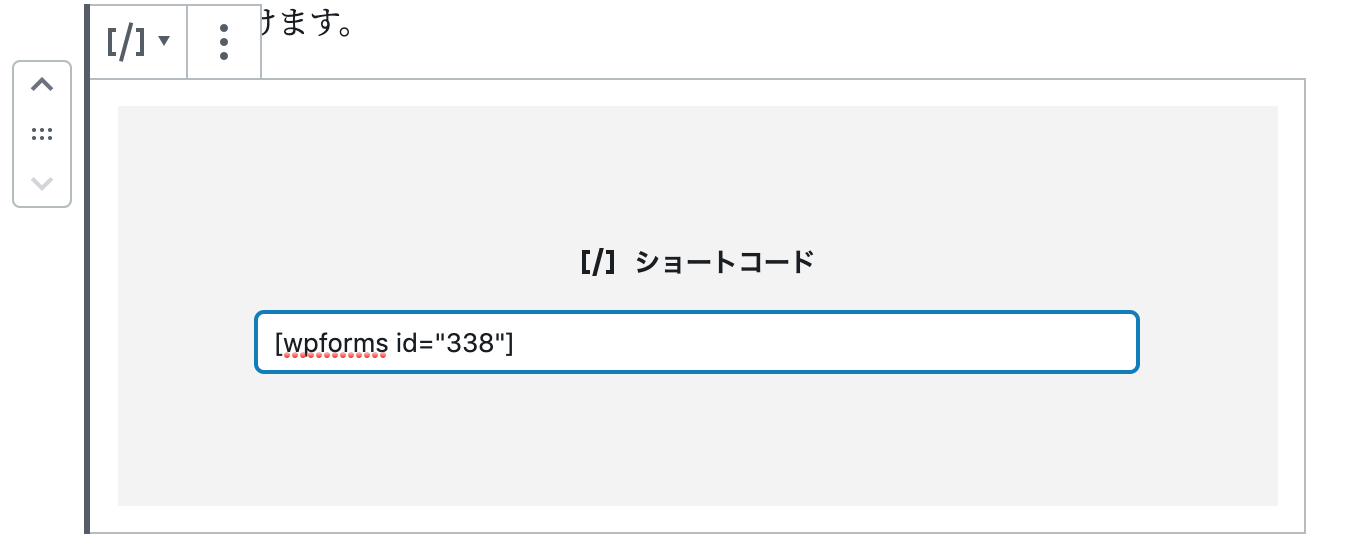
選択すると下記のようなブロックが表示されるので、
コピーしたショートコードを貼り付けます。
ショートコードの場合
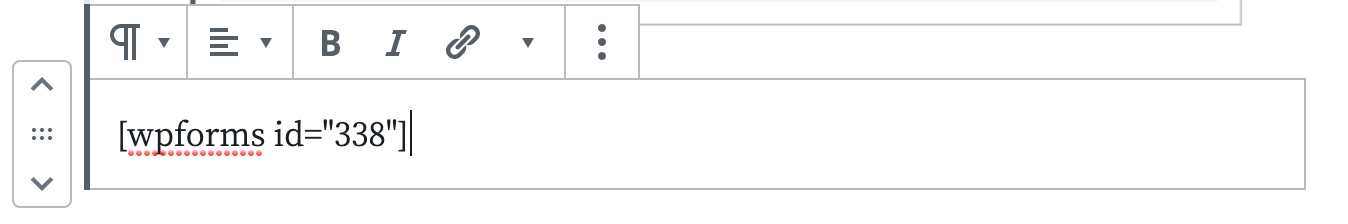
段落の場合
貼り付けたあとは下のようにWebサイト上で反映されます。
ショートコード確認用フォーム
※入力してもメールアドレスなどは設定していないので、送信はできません。
[wpforms id=”338″]
ショートコードの貼り付けは、「プレビュー」をよく確認しながら、Webサイトにどのように反映されてるか確認する効率が良くなると思います。